この記事は FIXER Rookies Advent Calendar 2021 ( https://adventar.org/calendars/6788 ) 25日目の記事です。
こんにちは、高橋です。
今回は、先日(2021/12/02)にAWSが発表した「AWS Amplify Studio」をちょっと遅いですが触ってみようと思います。AWS・React・Figma初心者の自分が触ってみて使いやすいかどうかなどの感想も書けたらなと思います!
AWS Amplify Studioとは?
デザインツールである「Figma」で作成したコンポーネントをReactのコンポーネントに変換できるサービスらしいです。他にも、様々なことができそうな感じでしたが、今回はfigmaからReactコンポーネントに変換する部分に触れていきたいと思います。
事前準備
AWSとFigmaのアカウントが必要になるので、用意しておきましょう。
AWS Amplifyをデプロイする
それでは、AWS Amplifyをデプロイしていきましょう!
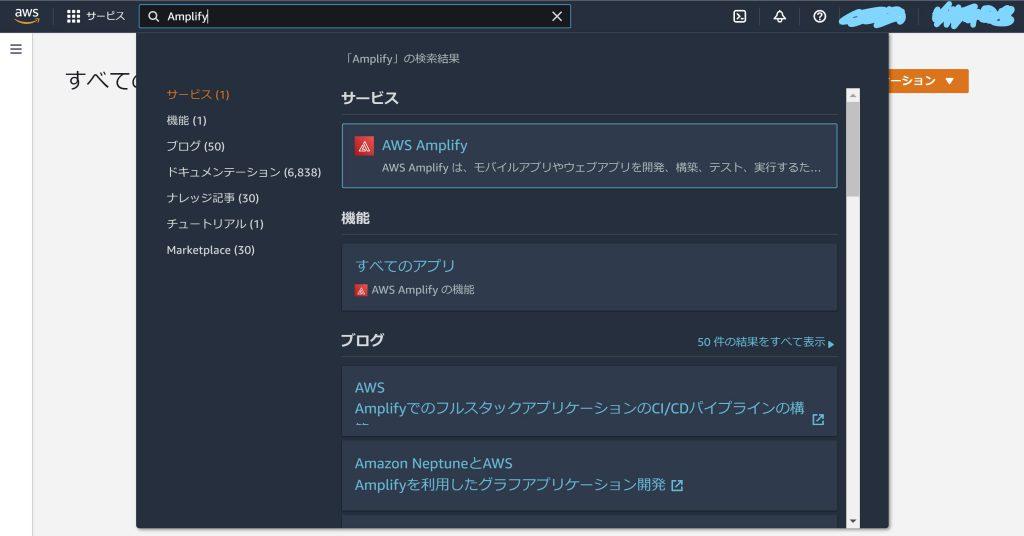
まずは、AWS Amplifyを検索し選択しましょう。

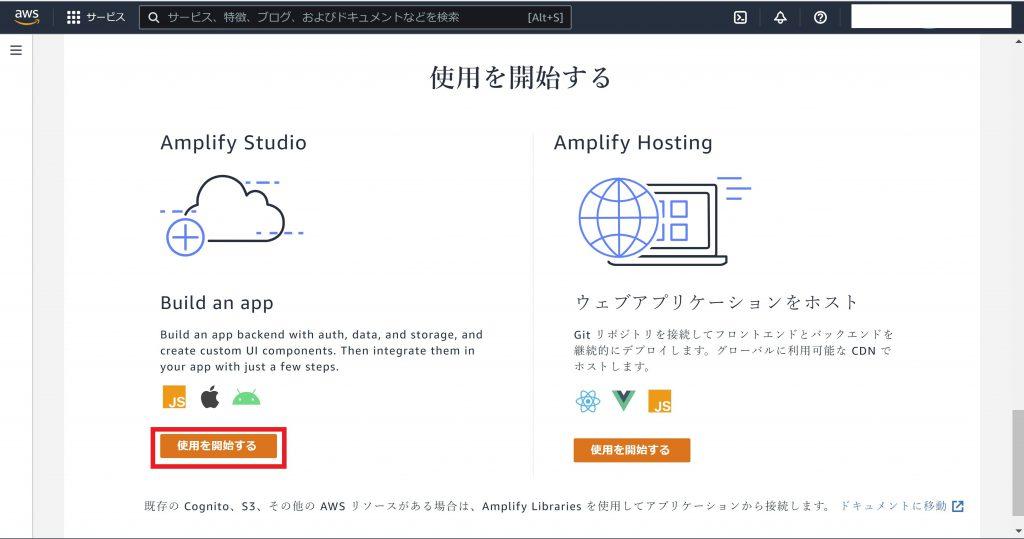
選択すると、以下のような画面が出てくると思うので「Amplify Studio」の「使用を開始する」を押しましょう。

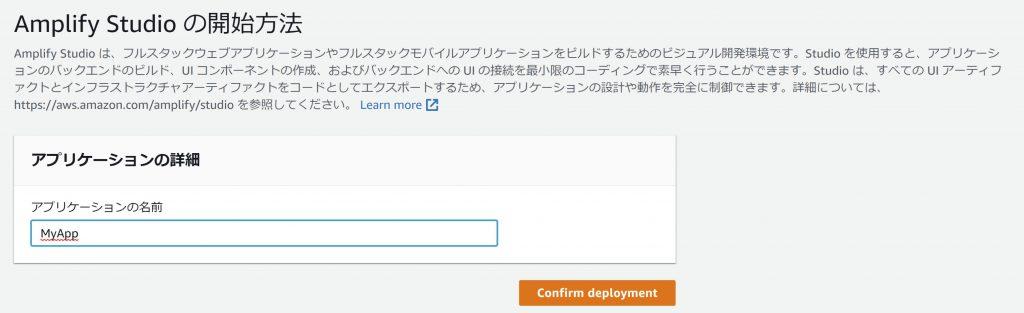
アプリケーションの名前を入力します。今回は「MyApp」にします。
「MyApp」と入力し、「Confirm deployment」を押してデプロイしましょう!

デプロイ中はこのような画面がでてきます。数分かかるので、待ちましょう。

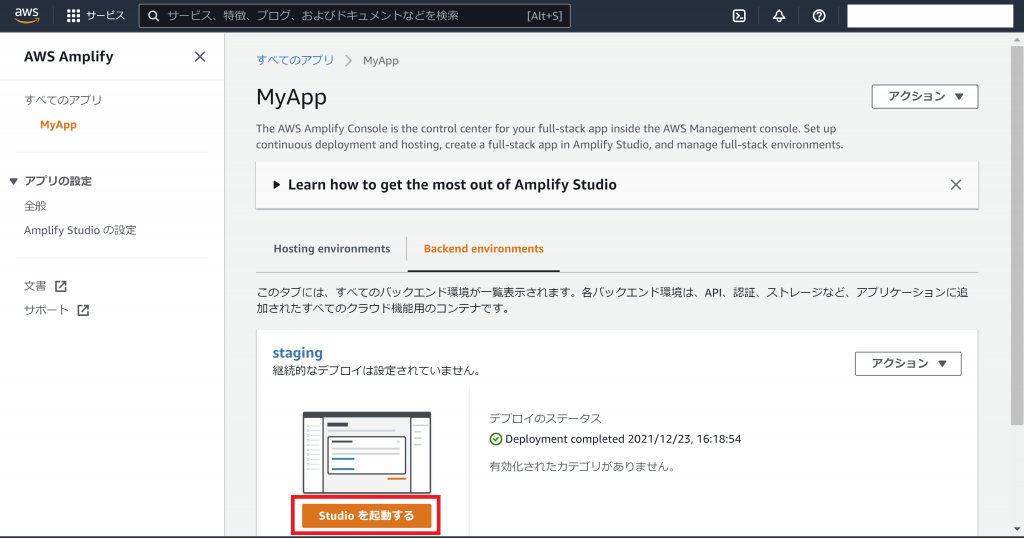
デプロイが完了すると、以下の画面がでてきます。
「Backend environments」のタブに切り替えて、「Studioを起動する」を押しましょう。
今回は、Amplify Studioで作成したコンポーネントをReactのコンポーネントに変換するだけなので「Hosting environments」のタブには触れないです。

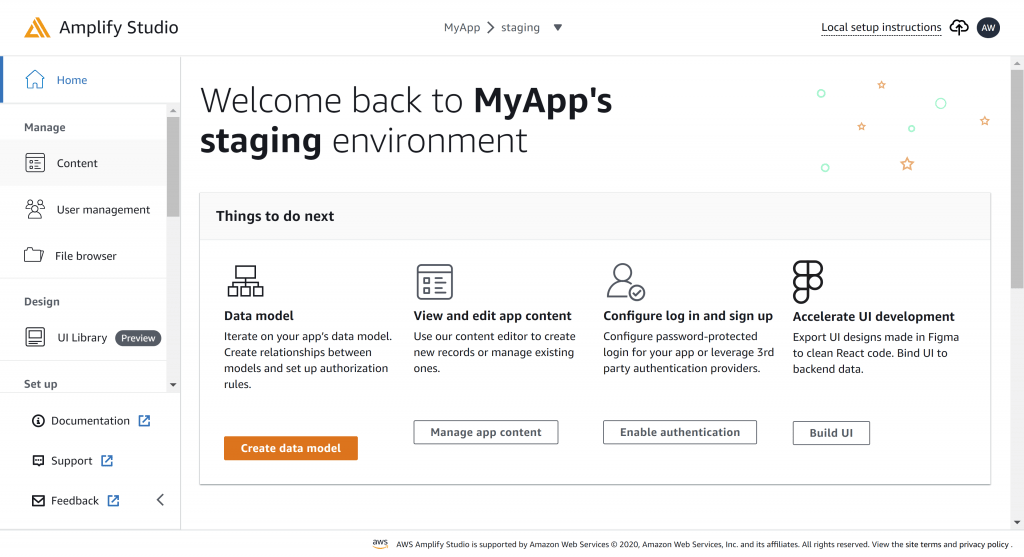
正しくAmplify Studioが立ち上がりましたね。これでデプロイ完了です!

コンポーネントをデータにバインドする
Amplify Studioも立ち上がったので、コンポーネントとデータを紐づけていきましょう!
まずは、サイドメニューから「Data」を選択し、データを定義していきます。
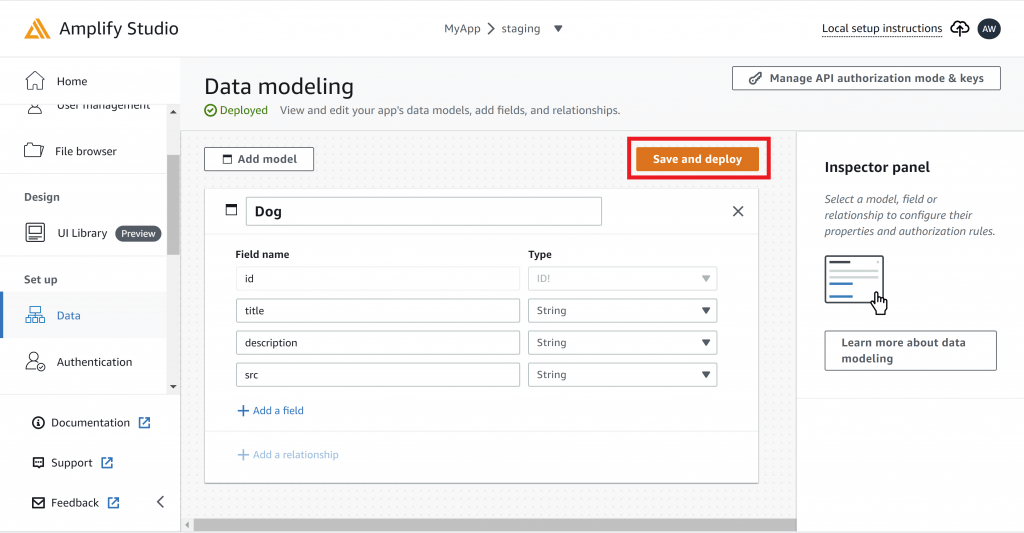
今回は犬のアルバムを作ろうと思うので、「Dog」という名前のmodelを作っていきましょう。「title」「description」「src」のフィールドを追加しましょう。全てString型にします。
フィールドの追加が終わったら「Save and deploy」を押して、データモデルを保存します。

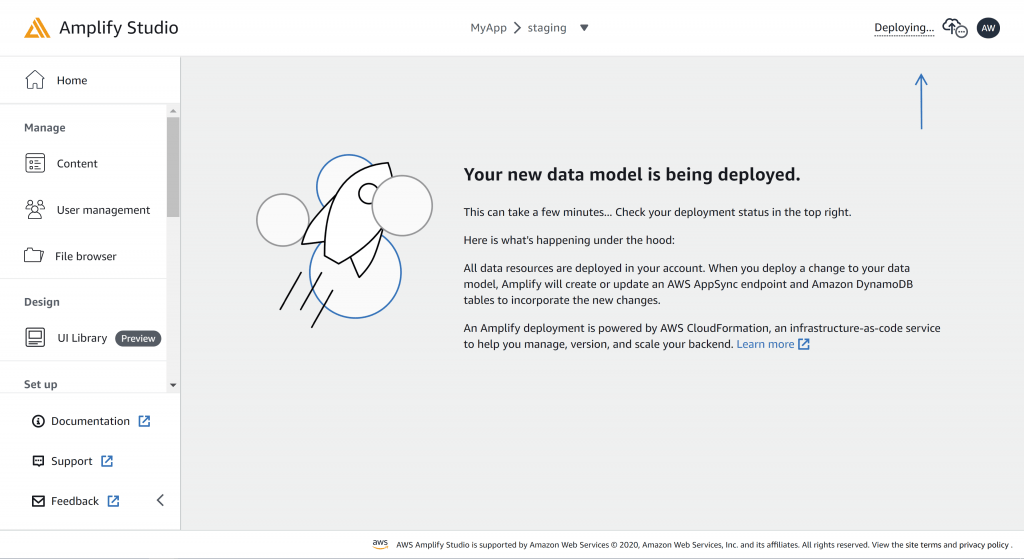
データモデルをデプロイしています。数分かかります。意外に長いです...。

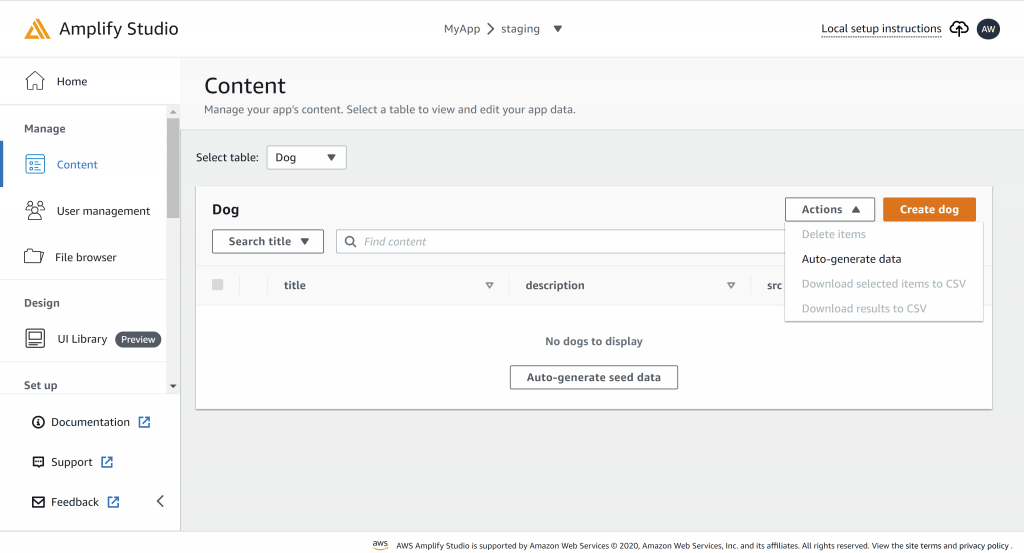
次は、サイドメニューから「Content」を選択し、デモデータを作成していきます。
「Actions」メニューから「Auto-generate data」を選択し、デモデータを自動生成します。

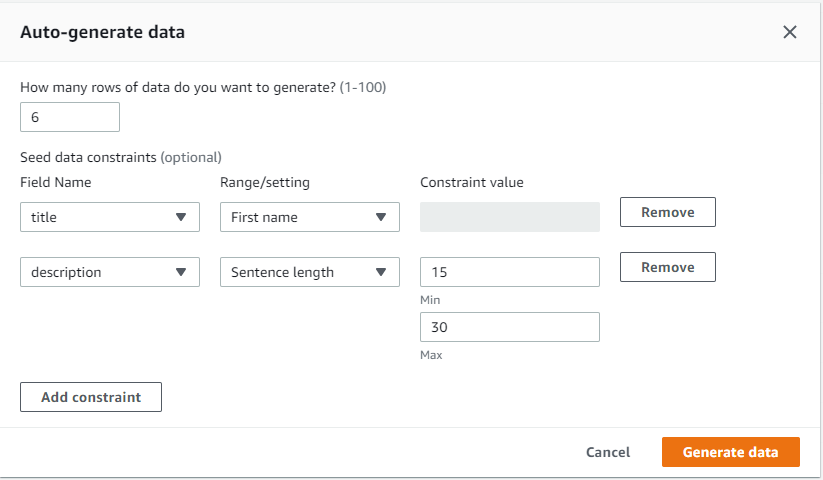
生成するデモデータの数を入力し、必要があればデータを生成する際の制約も追加します。
今回は、titleは犬の名前っぽくしたかったので、「First Name」の制約を選択します。descriptionには、「Sentence length」の制約を割り当てます。
「Generate date」を押すとデータの自動生成が行われます。

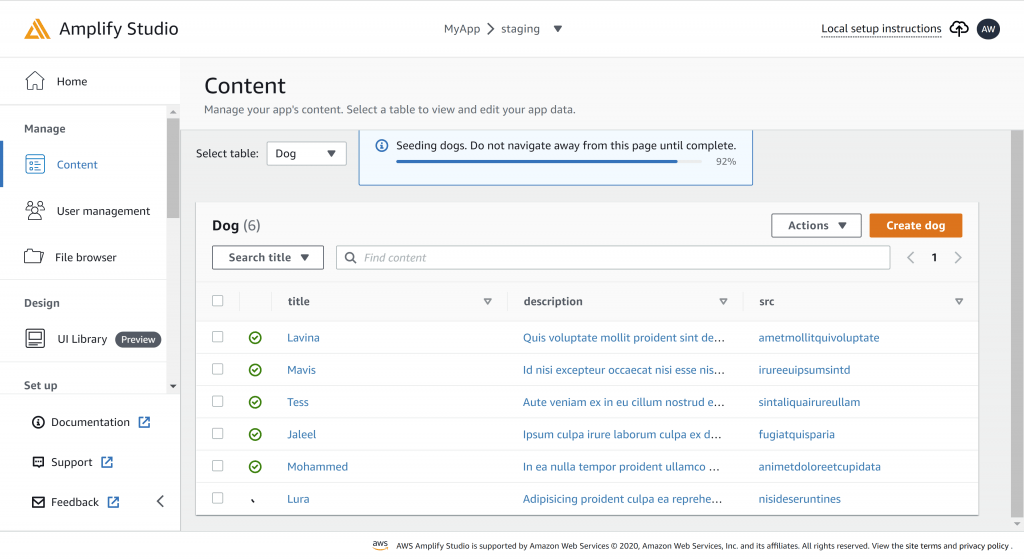
デモデータの生成が行われましたね。
制約を追加していたので、titleには名前、descriptionには文章が入っています。
srcには、何も制約を設けなったので適当な文字列が入っています。このままだと、画像が表示されないので手動で犬の画像のUrlを入力していきます。

次は、Figmaでコンポーネントを作成します。
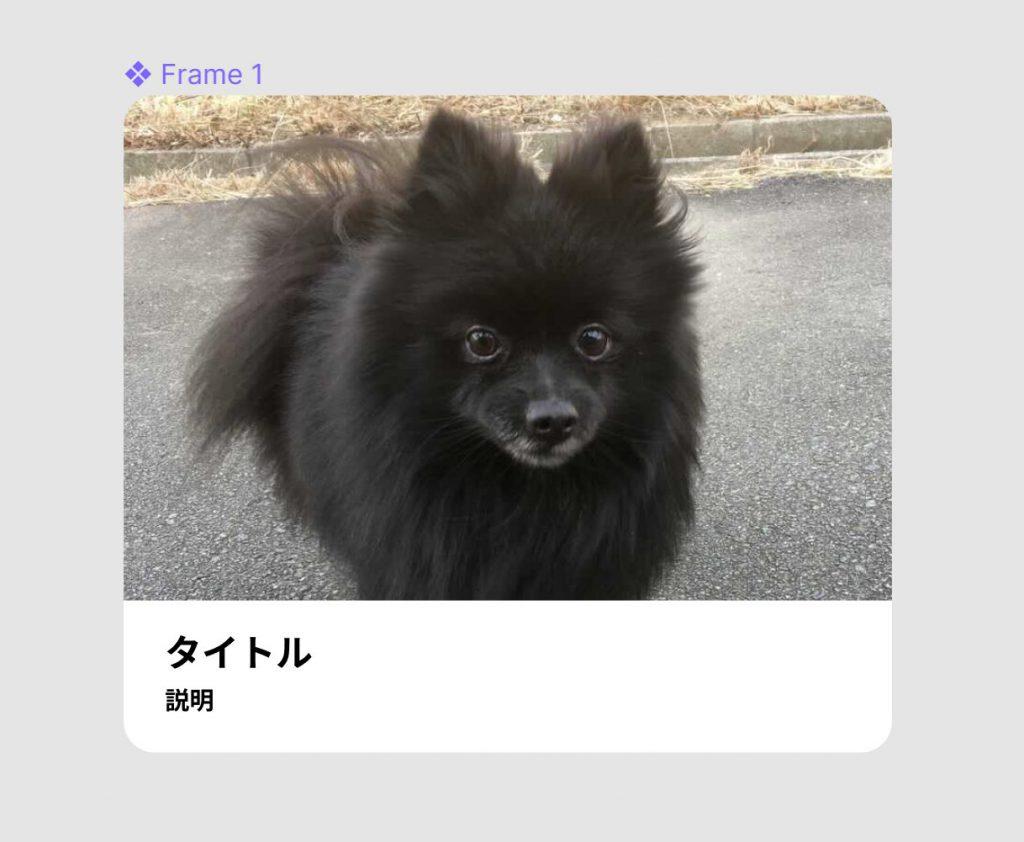
こんな感じのコンポーネントを用意します。Figmaでコンポーネント作るのめんどくさいという方は、AWSが用意しているAWS Amplify UI Kit というものがあるので、それを使ってみてもいいかもしれないです!

次は、作成したFigmaのコンポーネントをAmplify Studioに取り込んでいきたいと思います。
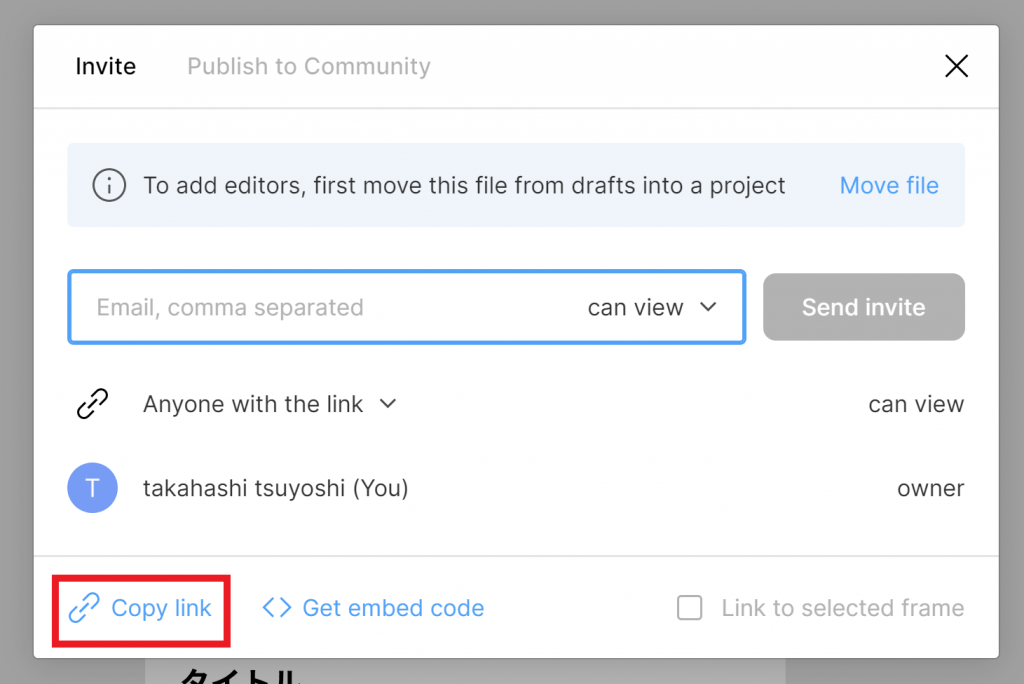
FigmaのURLを取得します。右上にある「share」のボタンを押すと画像のようなポップアップがでてくるので、「Copy link」を押して、URLをコピーしましょう。

次に、サイドメニューから「UI Library」を選択し、「Get started」を押します。
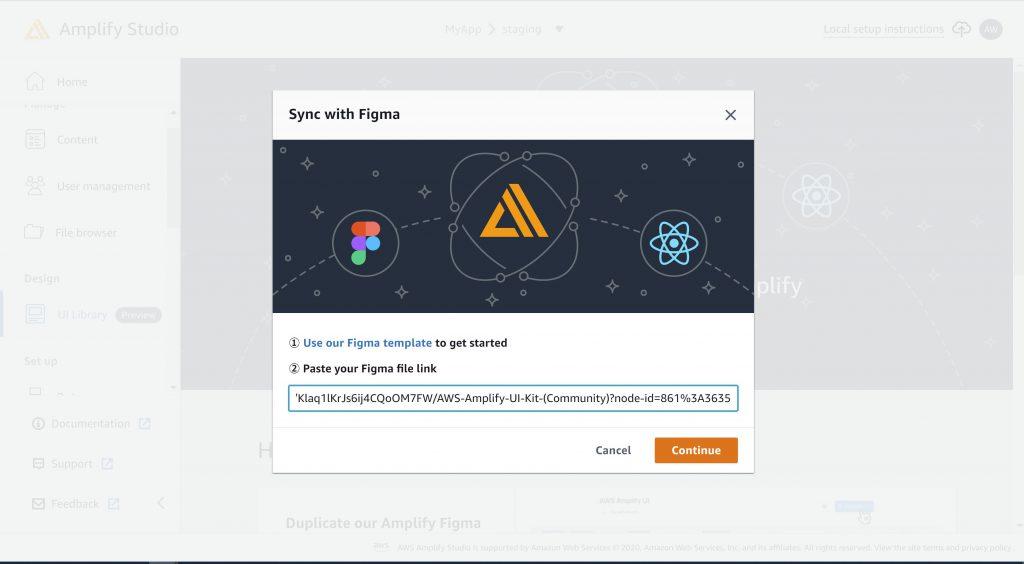
すると画像のようなポップアップがでてくるので、先ほどコピーしたFigmaのURLを貼り付けましょう。

Figma のコンポーネントが読み込まれるので「Accept」を押しましょう。
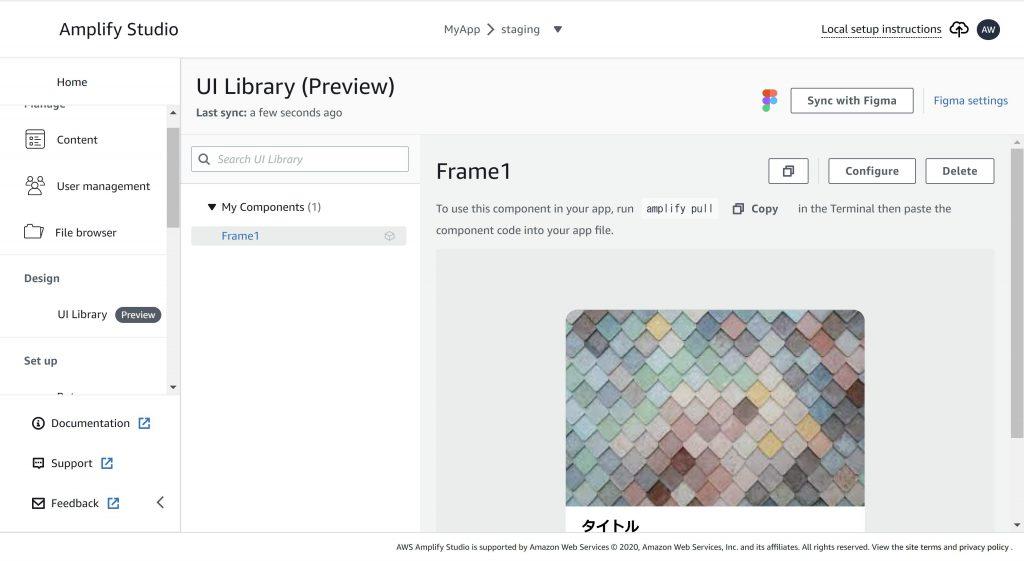
以下のような画面が出てくるので「Configure」を押して、コンポーネントとデータモデルを紐づけていきましょう。

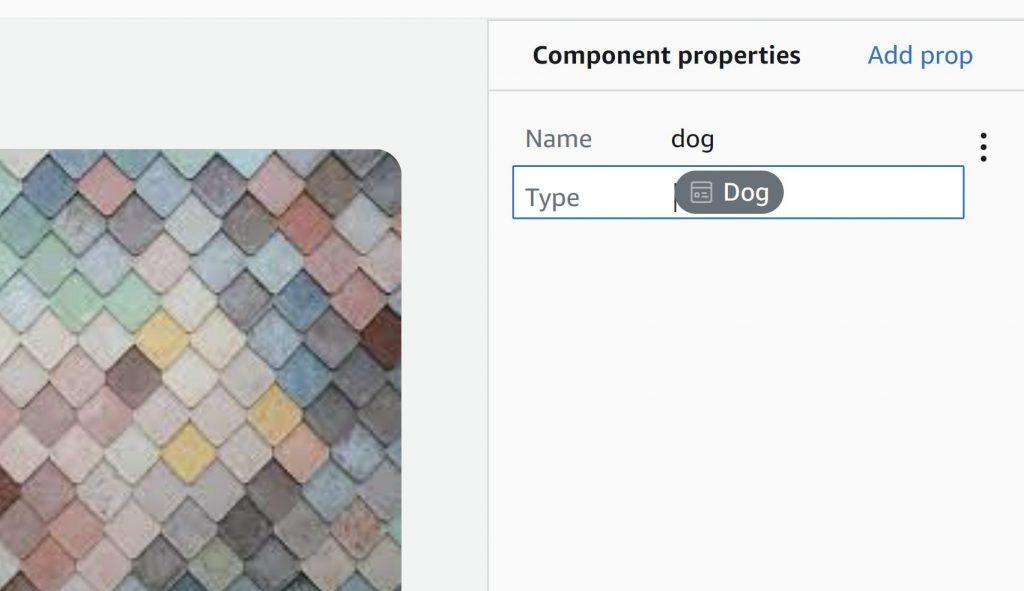
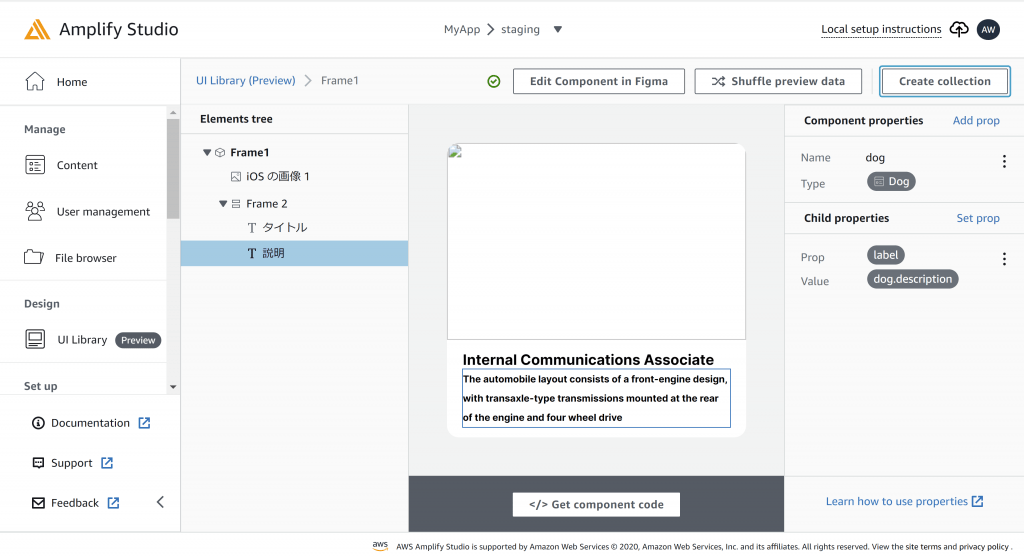
コンポーネントに渡すプロパティを設定します。
dogというプロパティーのTypeに先ほど作成したDogというデータモデルを指定します。

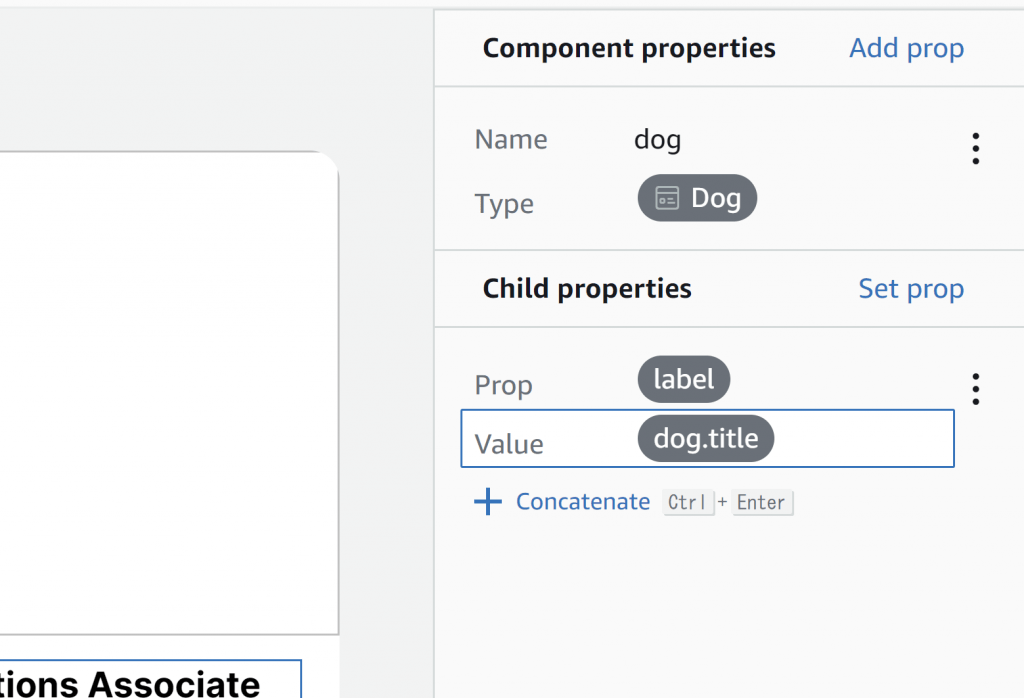
コンポーネントから「タイトル」を選択し「label」というPropに「dog.title」を割り当てます。descriptionも同様に「説明」を選択して「label」というPropに「dog.description」割り当てましょう。
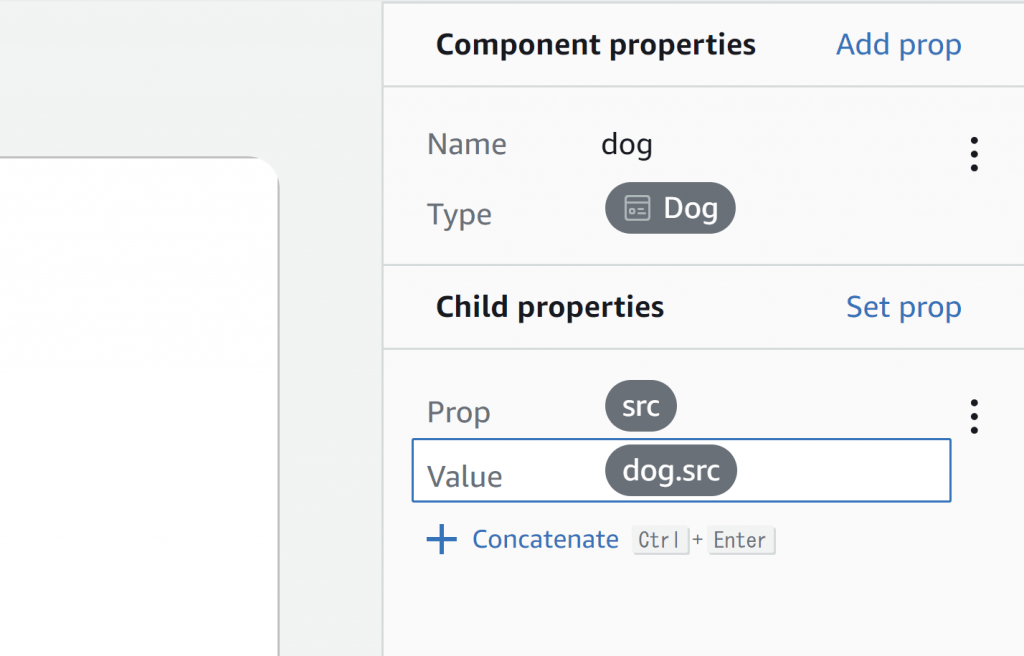
次に、コンポーネントから画像を選択し、「src」というPropに「dog.src」を割り当てます。
これで、データモデルとの紐づけができました。
データモデルとの紐づけが終わると以下の画像のようになります。この時点では、画像はまだ表示されません。
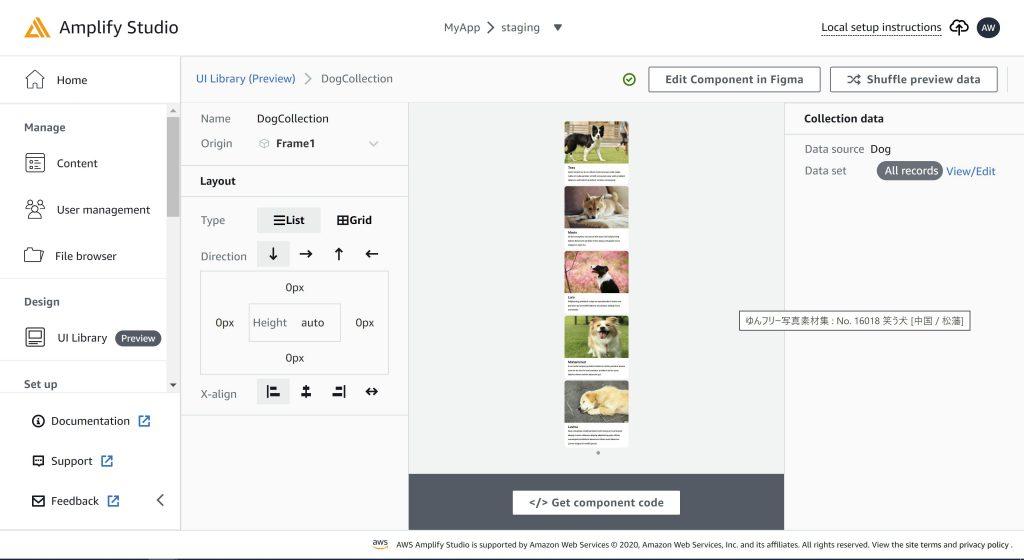
次に「Create collection」を押します。ここでは、先ほど「Content」で作成したデモデータとコンポーネントを紐づけます。

コレクションの作成が完了すると以下の画像のようになります。
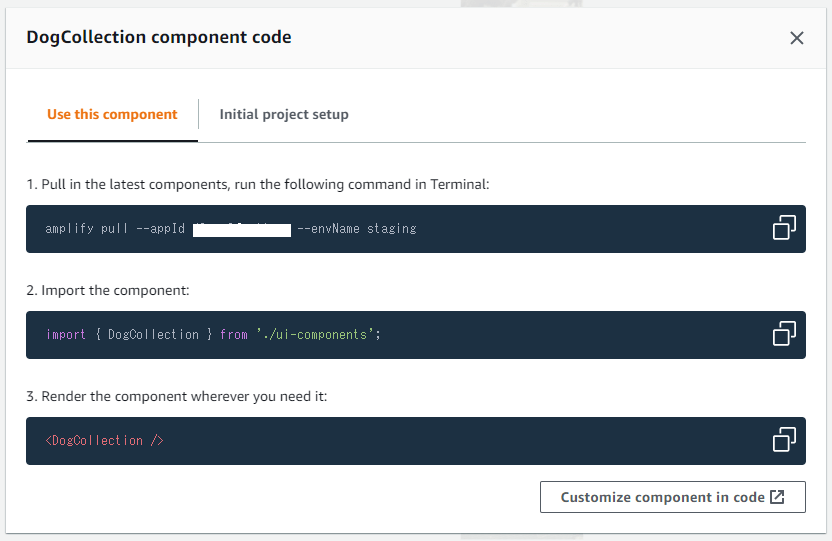
これで、デモデータとの紐づけが完了しました。下の方にある「</> Get component code」を押してReactアプリに作成したコンポーネントを取り込んでいきましょう。

Reactアプリにコンポーネントを取り込む
「</> Get component code」 を押すと画像のようにアプリに取り込む手順を丁寧に教えてくれます。
これに従っていけば、Reactアプリにコンポーネントを取り込むことができます。

まだ、Reactプロジェクトがないので、以下のコマンドでReactプロジェクトを作成していきます。
npx create-react-app my-app以下のコマンドを入力すると、figmaのコンポーネントをReactのコンポーネントに変換するためにいくつか質問されるので答えていきます。
cd my-app
amplify pull --appId {your-app-id} --envName stagingこんな感じにコンポーネントが出力されました!
/***************************************************************************
* The contents of this file were generated with Amplify Studio. *
* Please refrain from making any modifications to this file. *
* Any changes to this file will be overwritten when running amplify pull. *
**************************************************************************/
/* eslint-disable */
import React from "react";
import { Dog } from "../models";
import {
getOverrideProps,
useDataStoreBinding,
} from "@aws-amplify/ui-react/internal";
import Frame1 from "./Frame1";
import { Collection } from "@aws-amplify/ui-react";
export default function DogCollection(props) {
const { dog, items: itemsProp, overrides: overridesProp, ...rest } = props;
const overrides = { ...overridesProp };
const items =
itemsProp !== undefined
? itemsProp
: useDataStoreBinding({
type: "collection",
model: Dog,
}).items;
return (
<Collection
type="list"
direction="column"
alignItems="stretch"
justifyContent="left"
items={items || []}
{...rest}
{...getOverrideProps(overrides, "Collection")}
>
{(item, index) => (
<Frame1
dog={item}
key={item.id}
{...getOverrideProps(overrides, "Collection.Frame1[0]")}
></Frame1>
)}
</Collection>
);
}
あとは、出力されたコンポーネントをインポートしたら完成です。
まず、src/index.jsを以下のように変更します。
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Amplify from "aws-amplify"
import "@aws-amplify/ui-react/styles.css"
import { AmplifyProvider } from "@aws-amplify/ui-react"
import awsconfig from "./aws-exports"
Amplify.configure(awsconfig)
ReactDOM.render(
<React.StrictMode>
<AmplifyProvider>
<App />
</AmplifyProvider>
</React.StrictMode>,
document.getElementById('root')
);次に、先ほど作成したコンポーネントをインポートします。
import './App.css';
import { DogCollection, Frame1 } from './ui-components';
function App() {
return (
<div className="App">
<DogCollection></DogCollection>
</div>
);
}
export default App;これで、完成です。以下のコマンドを実行して確かめてみましょう!
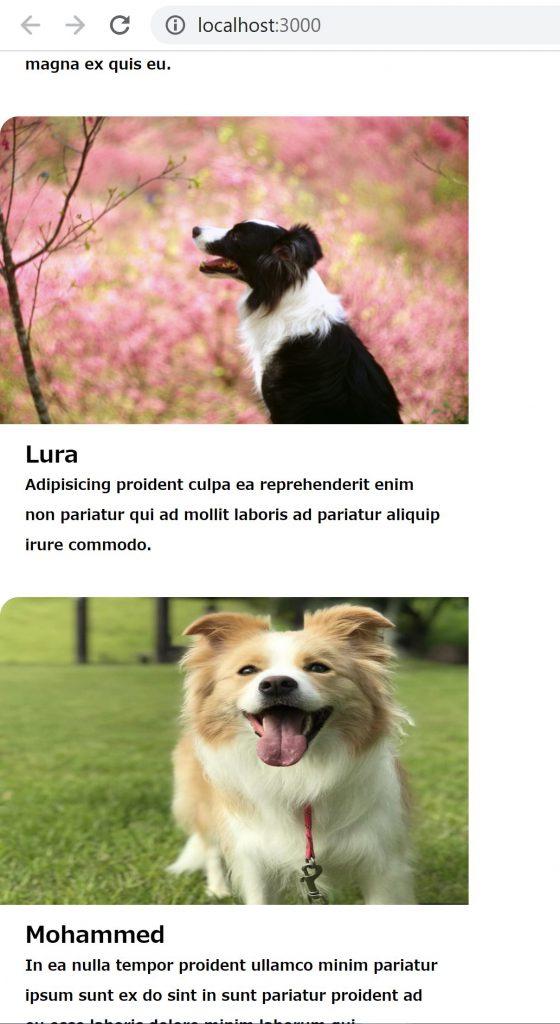
npm run startちゃんと表示できましたね!
border-radiusが一部効いていないのが気になりますが...。気にしない!

まとめ
今回は、写真を表示する簡単なカードを作ってみました。プレビュー版なので、うまく動かなかったりするかなと思いましたが、結構あっさりとできましたね。
これがあれば、デザインからコンポーネントを作る作業が爆速になりそうですね。
ただ、Figma初心者の自分からしてみると、Figmaの知識が必要になってくるなと思いました。
例えば、Rectangleの上にTextを重ねたボタンを変換すると残念なものが出来上がりそうですね。
Amplify Studioを使う前提でデザイナーに依頼するなら、Auto Layoutなどを使うように事前に打ち合わせをしておいた方がいいかもしれませんね。










![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


