
挨拶・はじめに
こんにちは。23年度の新卒で入社した野口 大貴(のぐち ひろき)です!
北九州工業高等専門学校 情報システムコース卒です。福岡出身の人いたら仲良くしてください!
フロントエンド開発、それに伴うUI/UXデザインに非常に興味があり、独学で勉強してます!
今回は、卒業研究の内容も交えつつ、UI/UXについて話していきたいと思います。
UI/UXって何なのさ
UI(ユーザーインターフェース)
聞きなじみのある方が多いかもしれませんが、簡単に解説させていただきます。
UIとは、サービスとユーザーを繋ぐすべての接点であり、今あなたの見ている画面に映し出されているもの全てがUIです。
今ブログに表示されている "情報" や 下の"画像" 、"ボタン" や "検索バー" 、"フォントの種類" や "大きさ" や "色" などなど、本当に何から何までがUIなんです。

......うーん。とっても広いですね。
UX(ユーザーエクスペリエンス)
UIはわかるけどUXって何?って方は割といるのではないでしょうか。
遠目でみたらDXに見えちゃいますけど全然ちがいます!!!!!
UXとは、サービスを通してユーザーが得る体験すべてのことです。
......またまた広そうな感じがします。
少し解剖してみるとこんな感じになります。
サービスの存在を知る・教えてもらう
↓ ↓ ↓ ↓ ↓
サービスについて調べる・利用する( or しない)
↓ ↓ ↓ ↓ ↓
サービスを実際に利用する(UIを通して触れる)
↓ ↓ ↓ ↓
サービスを他人に勧める
↓ ↓ ↓
サービスを忘れる
ざっくりするとこのような内訳になってます。
............なんか広すぎません?
あんなに広大に感じたUIが内包されてしまってます。なんてこった。
恐るべし、UX。
UI/UXの影響って何なんよ
実際にサービスを使っている間以外にも、ユーザーは様々なことを体験していきます。
UIは、特にUX全体に及ぼす影響が多く、UIの良し悪しはUXに直結するといっても過言ではないです!!
どんなにレベルの高い技術を用いたサービスでも、存在を知ることができなかったり、
実際に利用したときにUIが使いづらかったりすると、ユーザーの満足度は下がってしまいます。
また、
「1回使ってみてなんかすごいサービスなのはわかるけど、使いこなせそうにないしもういいかな。。。」
となってしまい、ほかのユーザーに勧める前に忘れてしまうパターンもあります。
これを解決するためにはユーザーにとってわかりやすい説明や、継続的に利用してもらうための配慮等が必要です。
ほな継続的に利用してもらうにはどうしたらええんですか。。。
いろいろあると思います。
唯一無二であること
生活に欠かせないものであること
定期的な新要素の追加
レビューや要望の反映
とかです!
簡単にいうと、ユーザーにとって「必要」かどうかと、「便利」であるかどうかが一番重要なんです。
しかし、ユーザーの求めているものは、時代に合わせてどんどん変化していきます。
難儀ですね。
ここまでがUI/UXのざっくりとした説明と、サービスにおける重要度、改善の難しさです。
ここから少し卒業研究の話をしていきます。
便利(漠然)
必要って言葉は明確にわかりやすいですが、
便利って言葉が漠然としすぎていたので、今回私の研究では
”ユーザーにとって使いやすいかどうか” を指す言葉として考えました。
簡単な研究内容紹介
すごくざっくりと卒業研究の内容を話していきます。
改善対象:所属コースの紹介Webサイト
改善理由:全体的に使いづらい学校の公式HPの中でも、更新すら滅多にされておらず、使う機会もほとんどなかったから
使った技術とか
主に使用した言語・フレームワーク・サービス等は以下。
・React
・TypeScript
・Next.js
・Chakra-UI (コンポーネントライブラリ)
・Vercel (ホスティングサービス)
・SUS(ユーザビリティスコア)
・PageSpeedInsights (ページの表示速度等の計測)
補足 : SUSとは、主観によって決められるサービスやシステムの使いやすさを、より客観的に0~100のスコアで表すことができる指標です。
研究の流れ
主に使用するであろうユーザーのイメージ(ペルソナ)の決定
ペルソナの視点で見たときのWebサイトの問題点の洗い出し
ペルソナの必要な情報、比較的必要でない情報の選定
2と3を加味したワイヤーフレーム作成
開発
Vercelでサーバー公開
ユーザビリティテスト
PageSpeedInsightsでデータ収集
比較
といった感じで行いました。
詳細は省きますが、ペルソナは受験生と在校生にしました。
苦労したこと
特に苦労したのは3~4~5です!!
例えば、受験生が必要な情報は受験情報だったり、過去問だったりと割かし明確でした。
これらの情報に従来よりもより重みをもたせ、トップページからすぐ飛べるようにしたらよいのです。
しかし、在校生の方は少し大変でした。当時在校生だった私からしても、このWebサイトから欲しい情報はあんまり思いつきませんでした。
それくらい情報量が少なく、あったとしても情報が古いサイトだったのです。
何が必要?
4年間ほど一切使用する理由のなかったこのWebサイトに、使用する動機を持たせるにはどうしたらいいのかかなり迷いました。
そこで、現在アナログのみで情報が管理されているものや、少し調べるのが面倒なものを探しました。
・情報システムコースに限った最新の就職進学情報(全体の就職進学情報は公式HPにあり)
・最新の歴代研究テーマ(従来は2016年でストップ)
・各研究室の特徴や研究内容(データでは存在していない)
などです。
それらをきれいにまとめてワイヤーフレームを作成し、ReactやTypeScriptについて勉強していきながら少しずつ形にしていきました。
きっと色んな本やサイトのキメラのようなコードになっている気がします。
いつかもっと自信をもってコーディングできるようになれたらいいなぁ。。。
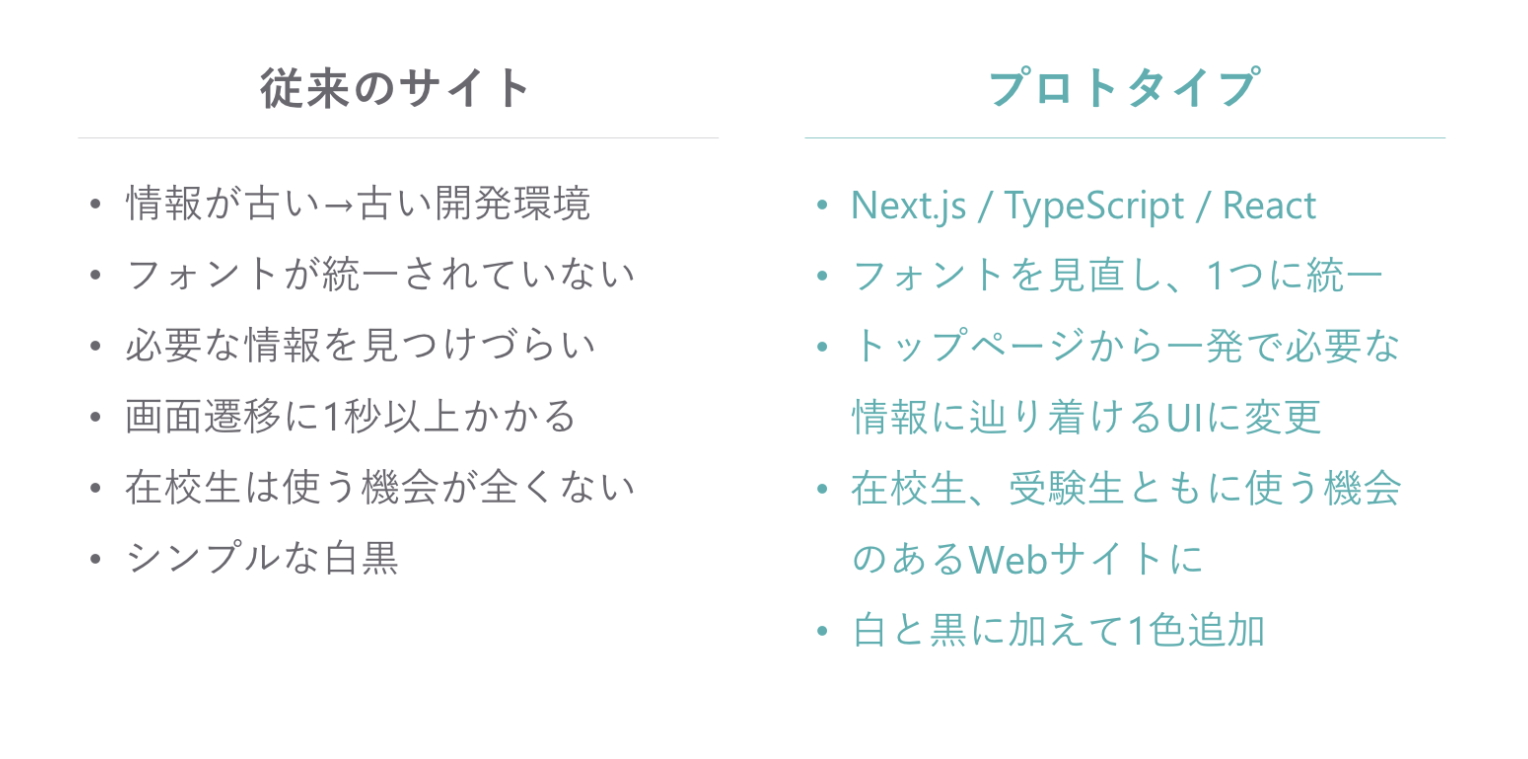
ざっくりと結果
従来のサイトから洗い出した問題点と、それを解決するためにした改善は画像のとおりです(一部)

これらをもとに、彼らが求めている情報にすぐたどり着けるかつ、使いやすいデザインを作成しました。
その結果、SUS等の比較をしたところ、結果は以下の通りになりました。

なかなかいい結果が得られました!!!やったね
現在はこのプロトタイプをWebサイトの更新担当の先生に提出し、順次改善を行っていただいています。
半丸投げのような形になってしまいましたが、がんばってほしいですね(はなほじ)
まとめ
UI/UXの大切さ、ふわっとでもいいのでわかっていただけましたか?
どんなサービスにもUI/UXデザインとその改善は必要不可欠だと思います。
ざっくりした説明になってしまったのでなんだかふんわりしてますが、実は勉強していくとかなり奥が深いです。
私も卒業研究の際に、独学でフロントエンド開発と一緒に勉強しながらだったので、まだまだ知らないことだらけですが、これからどんどん学んでいきます!!
このブログ記事で少しでも興味をもってくれた人がいたら一緒に頑張りましょう!







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


