―――――はじめに―――――
株式会社FIXER採用担当の花田です。
FIXERではこの夏、全国から約70名の学生が参加する2週間のサマーインターンシップを開催しました。
全14チームに分かれ企画~成果発表を経験し、最終日にはチーム毎に取り組みの様子をブログに書いていただきましたので、その内容を代筆いたしました。
以下内容がインターン生によるチームブログになりますのでご覧ください。
――――――――――――――
初めまして。
8月21日からFIXERの2weeksインターンシップ「生成AIを活用したハッカソン 」に参加させていただいたチーム NNS こと住吉、中村、永山、鈴木です。
この記事では、初めて会ったこの4人が今回のインターンシップで学んだことを紹介します。
もしこの記事をFIXERのインターンシップに参加するか迷っているという人が見ていたら、判断の助けとなれば嬉しいです。
(執筆担当:住吉)
インターンのようす
初日はやはりどんな人がいるのか、どんなプログラムなのかなどいろいろなことが気になって緊張していました。
ですが、いざ会社に来てみると社員さんが笑顔で出迎えて下さり、アイスブレイク中の話し方からもFIXERの方々が気さくな人が多いとわかり、
この時点で良い所に来たなあという気持ちになりました。
1週目の前半は、アイスブレイクから始まりインプットを中心に進みました。
FIXERという会社についてや社内で導入されているSlackやteams等ツールの使い方について教えていただいたり、クラウドの講義から実際にAzureを使ってみたり、プロンプトの書き方を学んで生成AI「GaiXer」を使ってみたりと、いろいろなことを丁寧に教えていただきました。
1番記憶に残っているのはSlackで社員さんである花田さんの顔写真が早々にスタンプになっちゃったことです。
さすGaiXerスタンプとならんでめっちゃ好きです。
1週目の後半から、GaiXerエキスパートコースとAIプロダクトコースの2つに別れてプロダクトを企画するプログラムに突入しました。
私たちはAIプロダクトコースのチームなので、実際にbotの制作を経験してどんな風に作れば良いのかを学んでから、企画に入りました。
ここの詳しい話は後ほどチームメンバーがたっっくさん語ってくれているので、ぜひご覧下さい!
さて、企画は最終日前日の8月31日にチームごとに発表されました。
どのチームも資料とアイデアが工夫されていて、大変有意義な時間となりました。
チームの発表が終わるごとにインターン生とFIXER社員の方々からのその発表の質問や感想のアンケートを取られていたのですが、最終的に全チーム合わせて700件を超えるフードバックが集まりました。
これだけ私たちインターン生の発表に反応があるのは驚きましたし、またとない経験なんじゃないかと思います。
フィードバックを元にした振り返り(レトロスペクティブ)までしっかり実践し、この経験を次に活かすための目標やその方法を話し合うことも出来ました。
全体を通して楽しくwktkな気持ちでインターンに参加していました。
社員の方とお話しするのも、チームメンバーとああでもないこうでもないと頭をひねらせるのも全部ワクワクでした!
(執筆担当: 中村)
成果発表会に向け企画、発表したシステムについて
という感じで今回のインターンシップの概要をお伝えしたところで、ここからはどのような流れでこのチームが何を企画したのかを、永山がご紹介しましょう。
Discord APIやWeb App Serviceを用いてユーザーが送信したメッセージをGaiXer APIに送信、返答できるようになりBotの作成もほぼ終了したな、というタイミングで成果発表会の詳細が公開。
「生成AIで学校を変える」、そんなテーマの中、現役学生三人と元学生一名(私のことです)で構成された我々NNSが目を付けたのは、日々の学生生活の中で数えきれないほどに提出してきたレポートでした。
大学や高専に通う学生にとっては切っても切れない存在であるレポート。
一週間や二週間といった短期間の間に、実験内容やレポートのテーマを選定し、参考文献を数多の論文や文献から探し出す。
その上、本文を書いて推敲まで重ねなければならない。
とてもではありませんが簡単な課題では無いわけです。
ある程度書き慣れた学生ならまだしも、一年生や一回生が初めてレポートを書きましょう、なんて時は何をどう書いて良いかすら分かりません。
まあそれが学生の仕事だと言われたらそこまでではあるのですが、せっかくGaiXerという大変便利な生成AIがあるのだからそれを使ってもう少しだけ楽してレポートを書いてみたい。
そんな思いからレポート作成補助システムを企画することになりました。
このレポート作成補助システムでGaiXerがお助けしてくれるのは、
- 参考文献の選定
- レポートの推敲をする部分
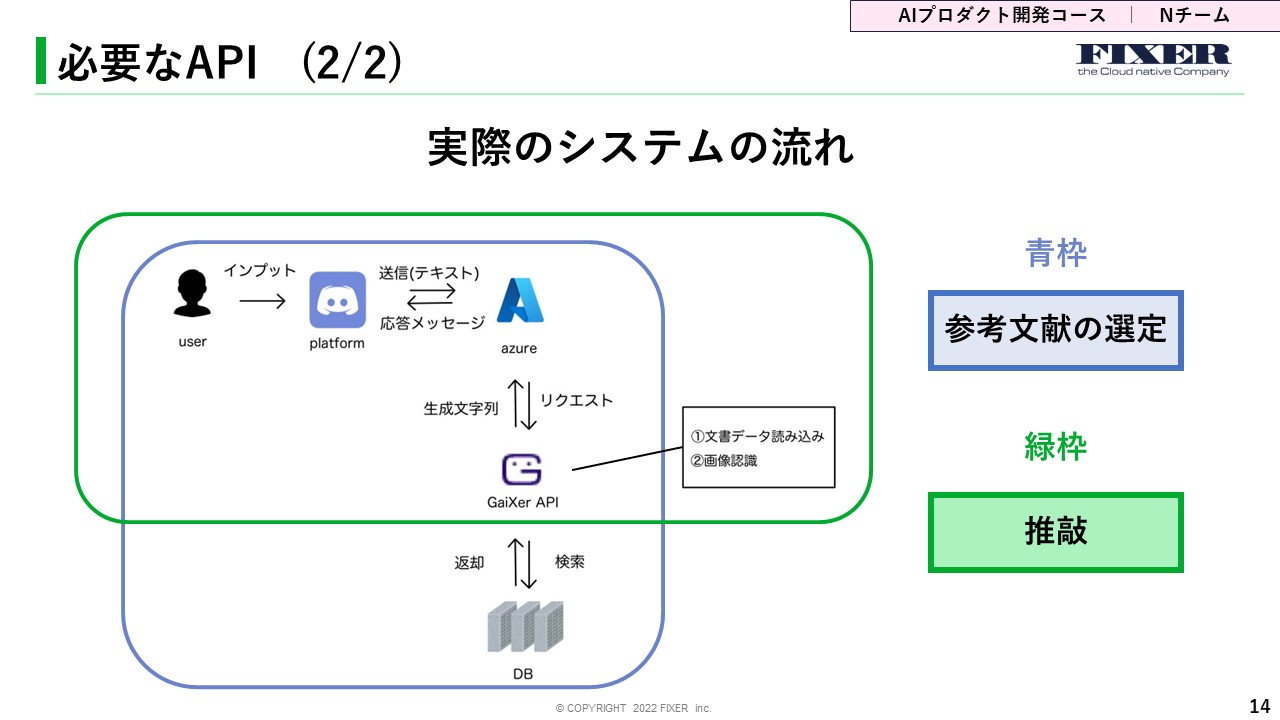
どのような流れでお助けしてくれるのか、実際に成果発表会で用いたプレゼン資料の一部をお見せしながらお話します。

この画像を見て頂ければわかるように、基本的にはユーザーがDiscordやTeams、Slackなどのプラットフォームに自分が書いたレポートを投げると、それがWeb App Serviceを通してGaiXer APIに送信
そこから参考文献の選定をする場合は論文や文献のみを集めた専用のデータベースに問い合わせをしてユーザーのレポートに使えそうな論文などをGaiXer APIが選択
推敲をしたい場合はGaiXer API上でレポートの文章データの読み込みや、レポート中のグラフや図を読み込むために画像認識を噛ませつつ、レポート用のプロンプトを用いて推敲
このような流れによって生まれたデータからGaiXer APIが文字列を生成し文字データをユーザーに返答する。そんな流れになっています
ただ、執筆現在はGaiXer APIだけでは文章データの読み込みや画像認識をすることは出来ていないため、そちらは今後欲しいGaiXerに欲しいAPIとして発表しています
そんなこんなで我々が提案したレポート作成補助システムが発案されました。発表本番に関しても少々発表の制限時間を越してしまうというトラブルはあったものの概ね無事に完了
時間や実際に執筆した経験がもっとあったなら、レポートだけじゃなくて学生や教授が執筆する論文にもシステムの範囲を広げたかったねーなんて雑談をしながら私達の成果発表会は終了したのでした。
(執筆担当:永山)
学び
ここでは、チームのみんながこのインターンシップを通して得ることのできた知識や経験などをまとめていきます。
- 初めてのNode.jsだったが、そのおおよその概要を理解できた。
- JavaScriptの同期/非同期の処理について理解が深まった。
今回の開発では、JavaScriptのNode.jsを使ったDiscord.jsというライブラリを使用しました。
GaiXerのAPIを叩くにはHTTP通信を行うのですが、その通信の処理は非同期処理となります。
中途半端な知識を持っていたばかりに余計に苦戦させられましたが、最後には何とか理解し動作させることができました。
- APIリクエストのBodyの見方を学ぶことができた。
- 開発を通して、実際にAPIを叩く仕組みを理解することができた。
GaiXerのAPIを通してトークンや命令の回答を貰う処理を実装したときに得られた理解です。
Bodyのパラメータをどのように指定するのか、POST通信でJSONデータをどのように送信するのかをソースコードの実装を通して体験的に理解できました。
その際にはPostmanというソフトに非常に助けられました。
このソフトはBodyのパラメータを設定してPOST通信を行うことができるので、テストをするにはうってつけでした。
- クラウドの仕組みや使い方についてある程度理解しデプロイすることができた。
- 始めて生成系AIを使ってモノを作ることができた
このチームでは、始めにローカル環境で開発・テストを行った上で、Microsoft Azureの環境にデプロイしていました。
デプロイする時には権限の問題などが多発していましたが、結果的には無事にAzure上でDiscrod Botを正常に動作させることができました。
また、こうして自分たちで調べて自分たちで開発して自分たちで動作するところまでもっていくというのは非常に達成感が得られるものであるとも気付きました。
(執筆担当: 鈴木)
JavaScriptによるHTTP通信
ここからはGaiXerのAPIを叩くためのJavaScriptのソースコードを3つ解説していきます。私も初見は苦労したので、備忘録として残しておきます。
Javascript// ガイザートークンの生成(返り値: 文字列)
async function post_token(){
url = "https://hogehoge/fugafuga";
const response = await fetch(url,{
method : 'post'
})
const jsondata = await response.json();
return jsondata["token"];
}JavaScriptではfetch()という非同期関数でHTTP通信を行うことができます。第一引数にURL、第二引数にオプションを設定します。オプションでGETかPOSTを選べるため、ここではPOSTを選択します。その返り値にjson()メソッドを用いることで、返答のjsonの辞書型のデータを手に入れることができます。
余談ですが、少し前まではfetch()の第三引数で同期か非同期かをbool値で選択できたらしいです。ですが現在では禁止されており、非同期処理しか行えないようになっています。
Javascript// 回答を生成するために用いるjson
function make_message_json(gaixer_token, message_str){
let message = new Object();
message.basicToken = gaixer_token;
message.message = message_str;
message.usage= 1;
// オブジェクトをJSON形式にする
return JSON.stringify(message);
}JavaScriptでオブジェクトをJSON形式にそのまま変換することができます。new Object()で空っぽのオブジェクトを生成し、それに属性を付けて値を入れていきます。
そして、JSON.stringify()の引数にそのオブジェクトを入れることで、JSONデータができあがります。
Javascript// jsonを送信して回答を受け取る(返り値: 辞書型)
async function post_message (jsondata) {
url = "https://hogehoge/piyopiyo"
const response = await fetch(url, {
method : "post",
body : jsondata,
headers : {
"Content-Type" : "application/json"
}
})
const receive_json = await response.json();
return receive_json;
}基本的にはトークンを取得する処理と変わりません。追加点として、fetch()のオプションの箇所で、bodyにはJSONのデータを、headersには"Content-Type" : "application/json"を設定しておきます。
以上の3つが、JavaScriptでGaiXerのAPIを叩くため必要な最低限の処理となります。JavaScriptとだけあって調べてみると多くの情報が出てきましたが、古い情報に惑わされたりして時間がかかってしまった箇所も多くありました。その情報がいつ発信されたかには気を付けましょう!
(執筆担当: 鈴木)
チームメンバーの感想
住吉:GaiXerやAzureといった普段触れない最新のものに触れらて、さらにチームの仲間のおかげで今まで使ってこなかったgit(とついでにpaypay)を始められたので、楽しかったうえにためにもなりました。今回学んだことをこれからに生かしていきたいです。
中村:クラウドについて勉強できたらいいなと軽く考えて参加したインターンシップでしたが、想像以上に楽しく充実した2週間を過ごすことができました。社員さんとの距離も近いので気になることがあったら気兼ねなく聞ける雰囲気が好きです。参加者の7割が高専生なため、普通科出身の大学生である私はいろんな話が聞けて面白かったです。
永山:学生時代からちょくちょく関わらせていただいたFIXERさん。インターンシップに参加するのは初めてだったのですが、想像の10倍は面白いことに触れさせてもらったのでありがたかったです。この二週間で個人的に開発にチャレンジしてみたいという気持ちも湧いてきましたー。とりあえず家に帰ったら自分用のDiscord Botとか作りたいですね。できればAzureやAWSとかのクラウドサービスも使っていきたい。
鈴木:GaiXerという未公開の生成系AIを、APIという内部的な点から触ることができたのが非常に新鮮で楽しかったです!実際にAPIを叩くプログラムを組めたのも満足です!








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


