
第三弾!大人数でも反応する自作小顔エフェクトにメイク機能を追加してみた
前回作ったモデルを今回は化粧させようと思ったのですが、前回のものが承認されたので使ってみたらとんでもない化け物に( ;∀;)
一定の層には需要がありそう?と思うものの、地雷系の人とかしか使えない。もともと友達の加工の顔になるように作ったものだから、その子以外合わないというのもあるんだろうけど、かなり涙袋が大きくなっていてちょっとおかしかったので、モデルを最初から作り直しました~~~
他にも猫のフィルターを三個作ったのですが

すごいことになっている~意外と人気が出ている?結果となりました(^▽^)/
顔の質感の加工をしていく
まずは顔のモデルは保存しておいてあるので、一度Meta spark studioの最初の画面に戻る。前回の手順通り左のfaceTrackerとfaceMeshを追加してください。
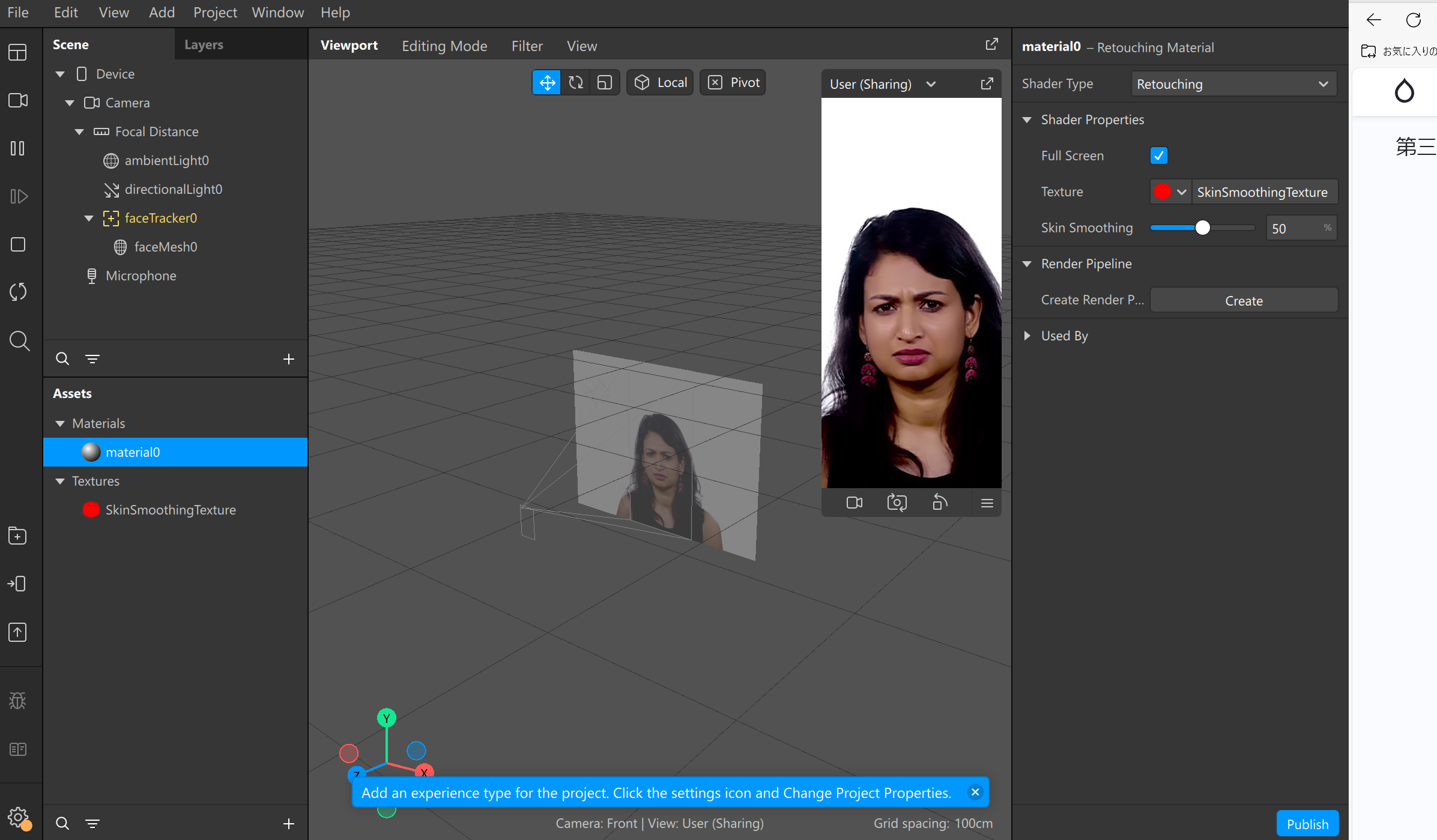
FaceMeshを選択→右のMaterialを選択→選択すると右のタブにShaderTypeが出るのでクリック→Retouchingを選択する。
最終的にこの状態になっていればOK
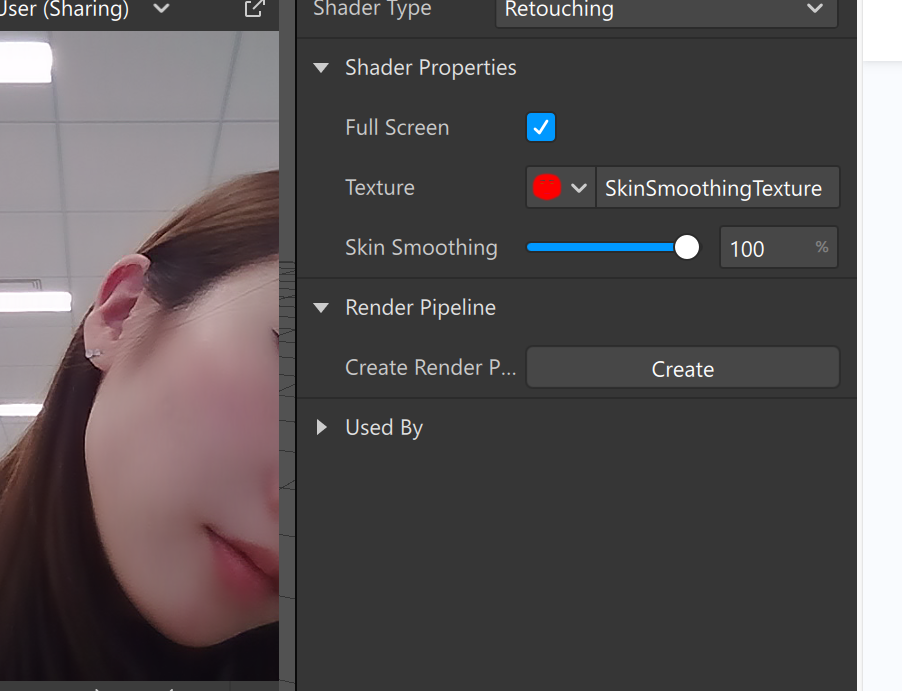
これで質感は滑らかになりました。

一応~skinsmoothingの%は何だろうということで、いじってみましたが、ほくろが消えるか消えないか程度。
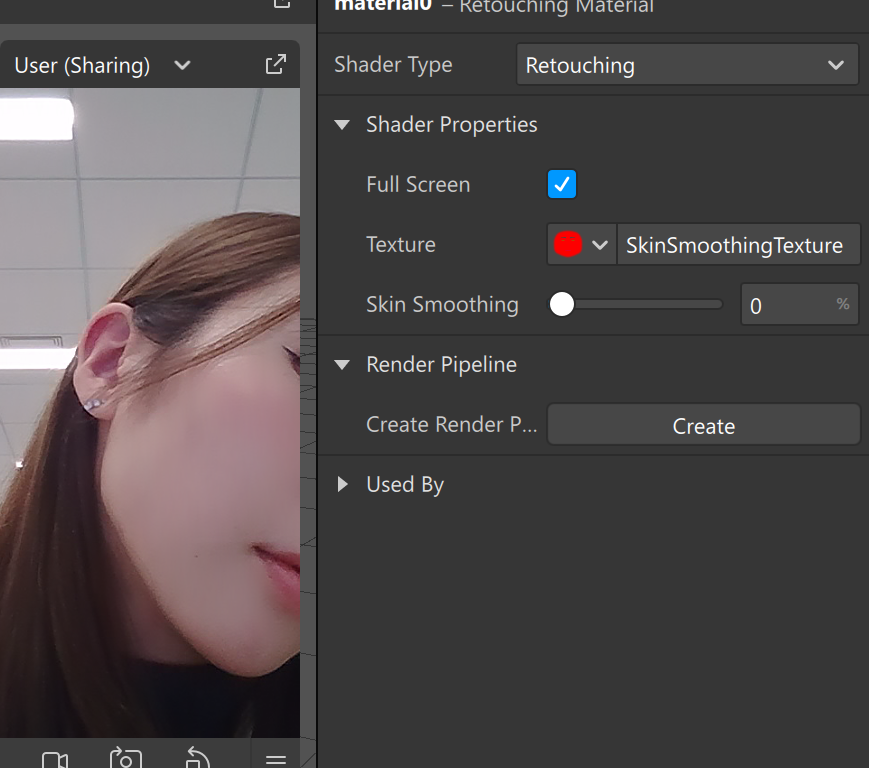
0にしてもTextureでついているのである程度は艶感というか滑らかになるようですヨ。参考程度に(⌒∇⌒)


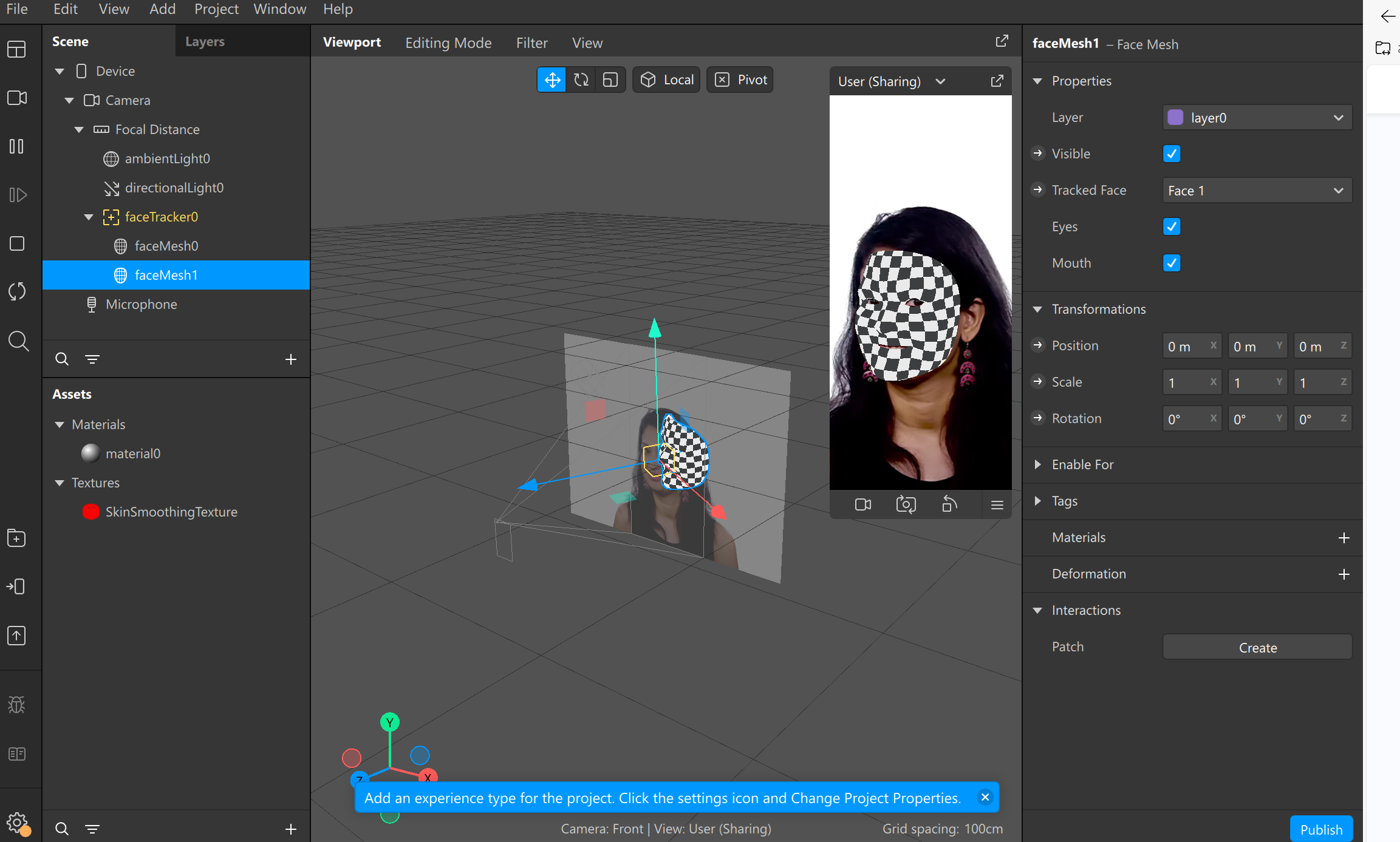
faceTrackerにfaceMeshをもう一個追加する

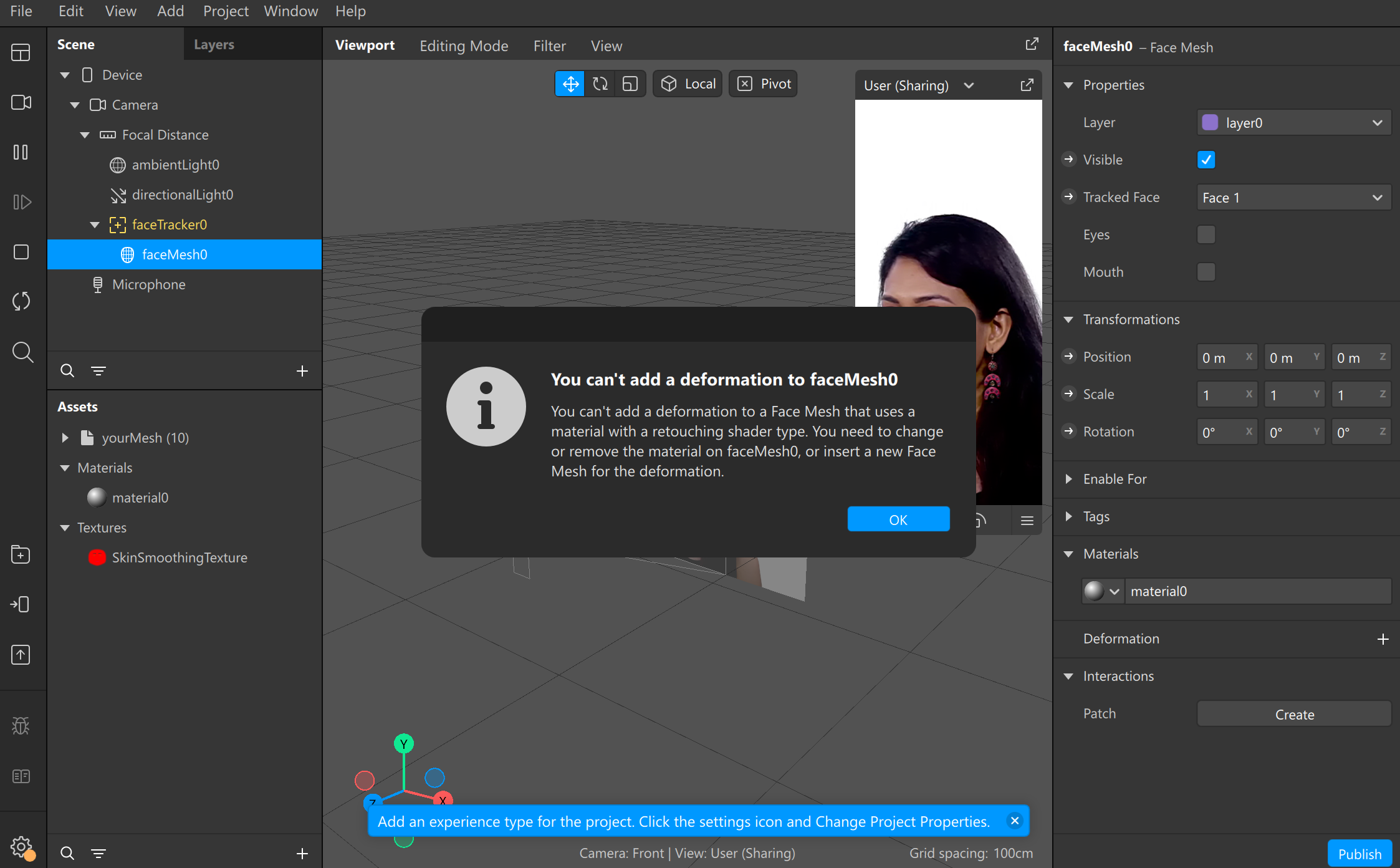
先ほど作業していたのはfaceMesh0です。前回の通りDeformationからモデルを追加すればもう完成\(^o^)/というわけではないんですね
追加しようとするとファイルは選択できるものの反映されません。なので

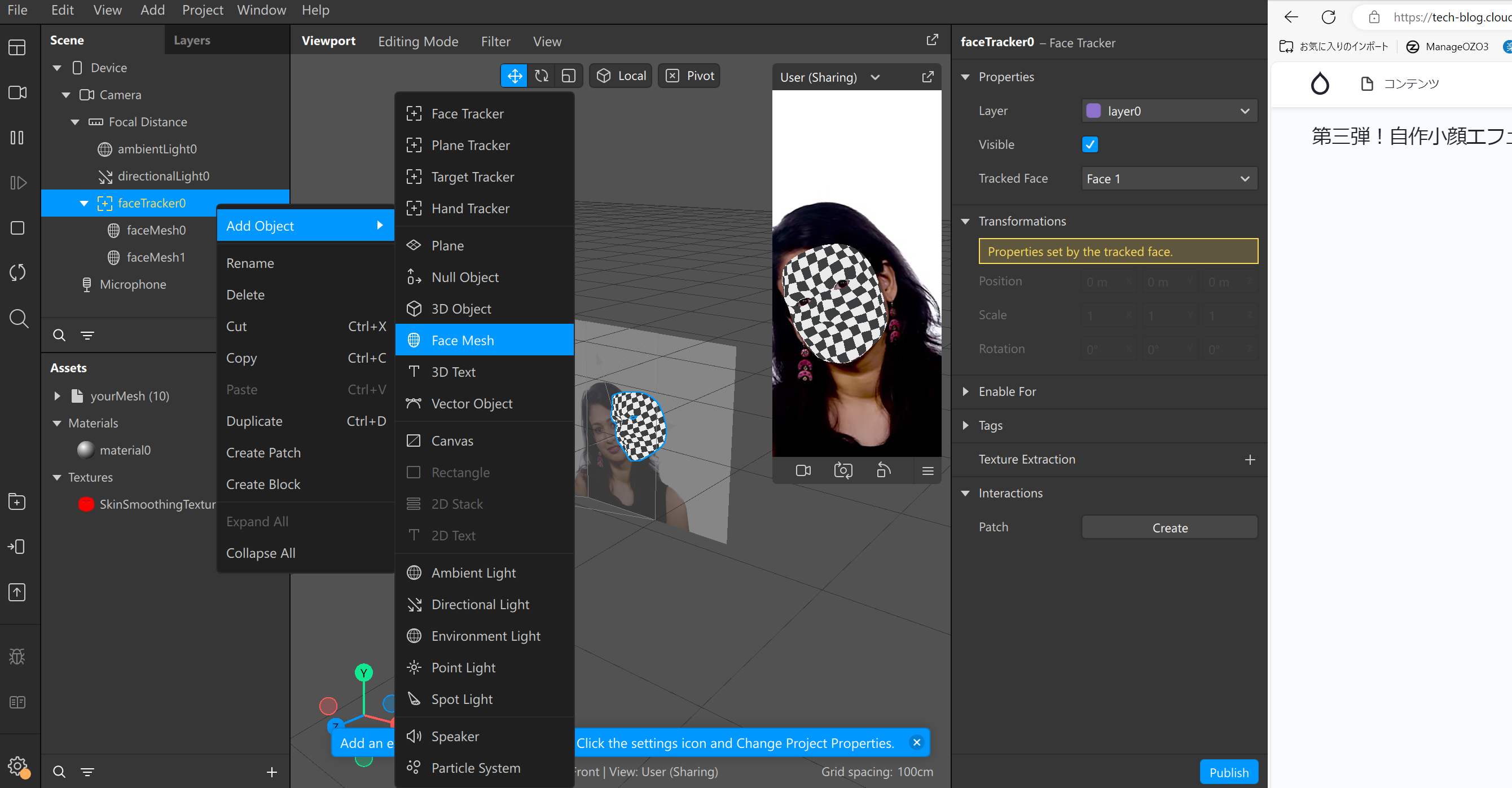
faceTrackerをクリックしAdd objectから再度faceMeshを追加します。

faceMesh1が新たに出てきました(^▽^)/
でてきたらfaceMesh1から前回のDeformationの手順でモデルを追加していきます。
複数人反応するようにしたい場合は左のfaceTracker0をコピペし、faceTrackerを量産すればOKです。
メイクをしていく
下の画像に自分で好きなメイクを描き、下の画像を外した状態の透過素材をMaterialに追加することで可能になります。
この画像の素材を集めているときにアドウェアのサイトが紛れていたので注意して保存、もしくはこの画像を保存するなどで対策していただければと思います。

まとめ
今回は前回stephaneginierで作成したモデルに化粧をし複数人反応するようにできる方法を紹介しました。
次回は動くエフェクトの作り方を紹介していきます。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


