Nuxt3で作成したWebサイトをAzureFunctionsにデプロイする
Nuxt3で作成したWebサイトをAzure Functionsにデプロイする方法を備忘録として残しておきます。
前提
os => windowns10
node => v16.17.0
Azure CLI => 2.35.0
Azure Functions Core Tools => 4.0.4653Nuxt3プロジェクトの作成
公式サイトのスタートガイドをもとにNuxt3プロジェクトを作成します。
$ npx nuxi init <プロジェクト名> # プロジェクトの作成
$ code <プロジェクト名> # Visual Studio Codeで開く
$ npm install # 依存関係のインストールここまで実行したらローカル環境で正常に動作するか確認します。デフォルトだとhttp://localhost:3000でアクセスできます。
$ npm run devAzure Functionsにデプロイする
ローカルで作成したNuxt3プロジェクトをAzure Functionsにデプロイします。
Azureリソースの作成
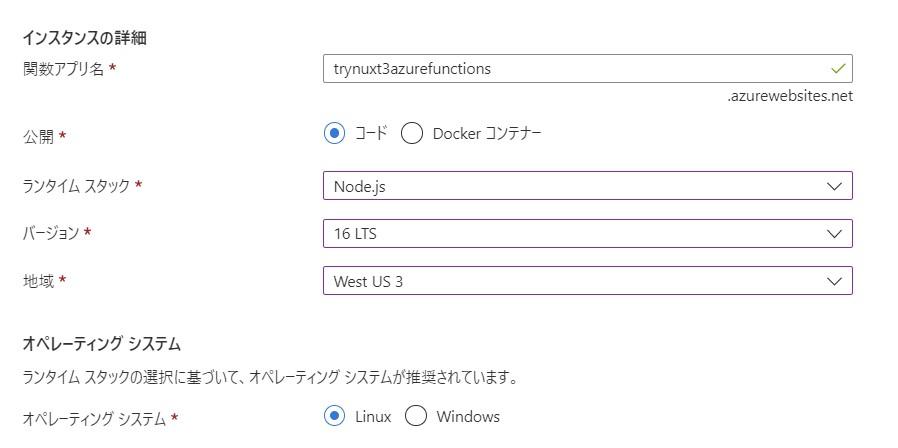
AzurePortalでデプロイに必要なリソースグループと関数アプリを作成します。
関数アプリを作成するときは、ランタイムスタックをNode.js、バージョンを16LTSに指定します。

ビルドとデプロイ
Nuxtプロジェクトのビルドを行います。Nuxt3から環境変数NITRO_PRESETに値を設定することで各ホスティングプロバイダーに必要なファイルを生成してくれるようになりました。今回はAzure Functionsにデプロイするのでazure-functionsを設定しています。
$ SET NITRO_PRESET=azure-functions
$ npm run buildビルドに成功したら以下のコマンドを実行してAzure Functionsにデプロイします。
$ cd .output
$ az login
$ az account set --subscription <サブスクリプションID>
$ az functionapp deployment source config-zip -g <リソースグループ名> -n <関数アプリ名> --src deploy.zip
$ func azure functionapp publish <関数アプリ名> --javascript動作確認
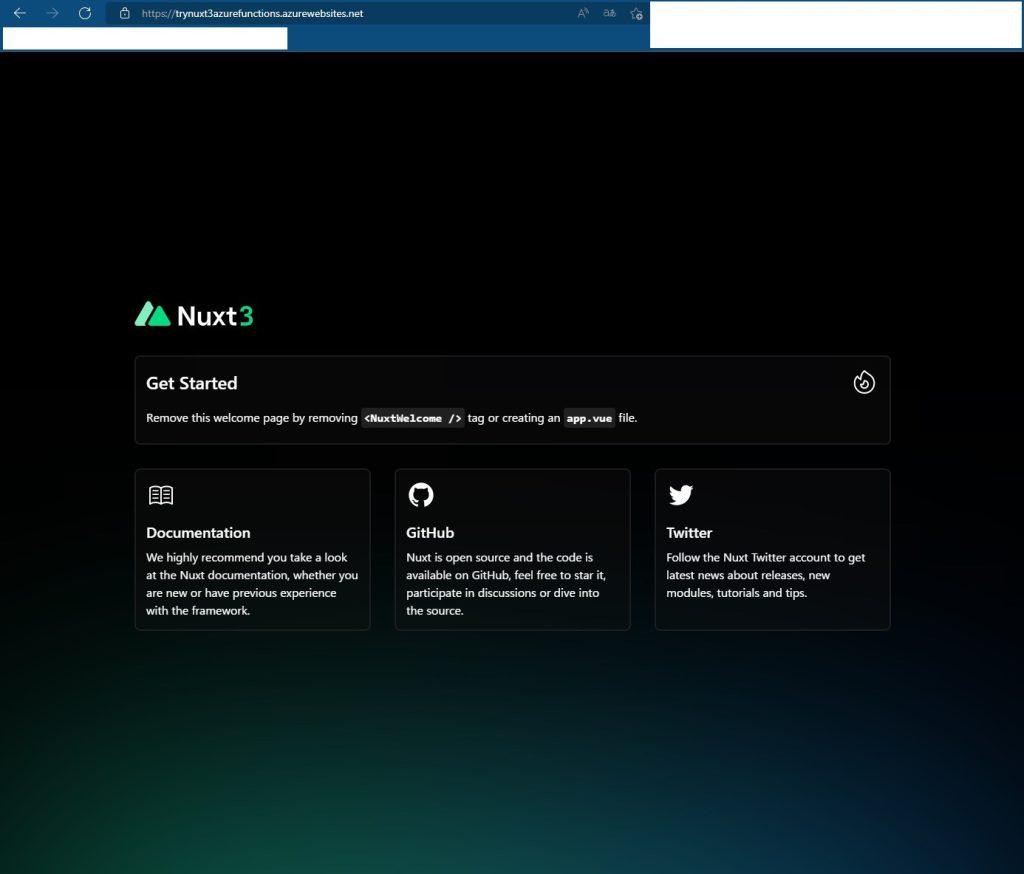
Azure Portalから関数アプリのURLを取得して、Webサイトにアクセスしてみます。デプロイが成功していればNuxt3のデフォルトページが表示されます。

終わりに
Nuxt3からデフォルトで対応しているホスティングプロバイダーが大幅に増えました。個人的に書いてて楽しい言語なので、正式リリースされたらぜひ業務でも使っていきたいですね。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


