
はじめに
皆さんこんにちは!最近初めてパクチーを食べて、パクチー熱に火が付きそうな廣原です!
おすすめのパクチー料理があったら是非教えていただきたいです!(笑)好き嫌いはありません!
さて今回は、先日高橋君が投稿していた「AWS Amplify StudioでfigmaからReactコンポーネントを作ってみた」を読んで、Amplify Studioって他にどんなことができるんだろう?と興味をもったので、Reactコンポーネントの中のCollectionコンポーネントにフォーカスを当てて、生成したコンポーネントの拡張機能について書いていこうと思います!
AWS Amplify Studioの基本的な使い方については、高橋君の記事を参考にしてください。
Collectionコンポーネント作ってみた
では早速、高橋君の記事を参考にコンポーネントを作ってみましょう!
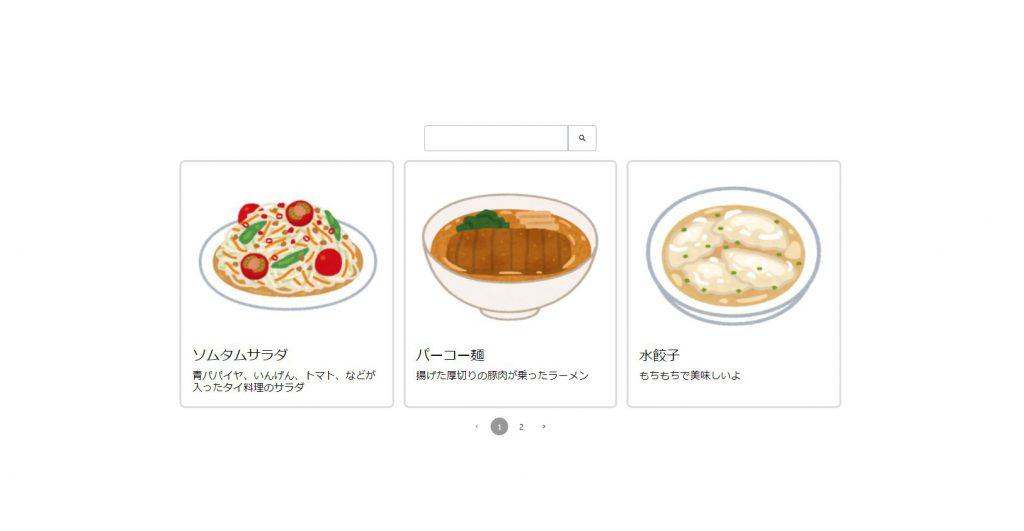
私は今回、世界各国の料理を表示するギャラリーを作ってみました。

コレクションまでできたし、ふぅ満足...と思ってふと公式のチュートリアルを見てみると、
「あれ?作成したコレクションのプロパティでページネーション指定している?」
import './App.css';
import { NewHomes, NavBar, MarketingFooter } from './ui-components'
function App() {
return (
<div className="App">
<NavBar width={"100vw"}/>
<NewHomes isPaginated itemsPerPage={3}/>
<MarketingFooter width={"100vw"}/>
</div>
);
}
export default App;(チュートリアルでは、NewHomesというコレクションを作成しています。)
チュートリアルの最後にも「いろんなカスタマイズできるよ!」とご丁寧にリンクまで貼ってあったので見てみたところ、プロパティでページネーション以外にも指定できるようで。
せっかくなのでCollectionコンポーネントのプロパティで遊んでみることにしました!
Collectionであそぼ
ここからは、Collectionコンポーネントが持っているプロパティと、そのプロパティで何ができるのかについて説明していきます!
isPaginatedと itemsPerPage
まずはチュートリアルでも使用していた isPaginatedと itemsPerPage です!
isPaginatedはページネーションを表示するか、itemsPerPageは1ページあたりいくつの要素を表示するかを指定するプロパティです。
例えば、1ページあたり3つ表示するならこんな感じ。
return (
<div className="App">
<FoodMenuCollection
items={items}
isPaginated
itemsPerPage={3}
/>
</div>
);ページではこのように表示されます。

これだけでページネーションができちゃうんです。
isSearchable
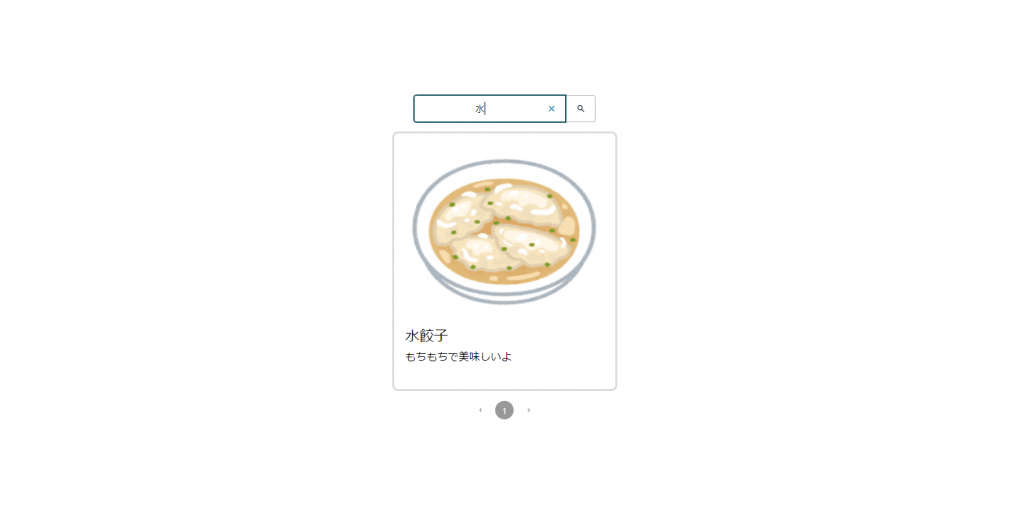
続いてはisSearchableです!これを指定するだけで検索ボックスを表示することができるんです!
先程のように、タグの中にisSearchableを指定してあげると...

検索ボックスが表示されました!ちゃんとコレクション内の検索もできます。

searchPlaceholder
これは、先程の検索ボックスにプレースホルダを表示するためのプロパティです。
searchPlaceholder={"検索ワードを入力"}のように指定することで、検索ボックスにプレースホルダを指定することができます。
searchFilter
先程のisSearchableを指定しただけだと、コレクションの中のテキスト要素すべてに対して検索を行うのですが、この searchFilter を指定することで、検索対象を指定することができます!
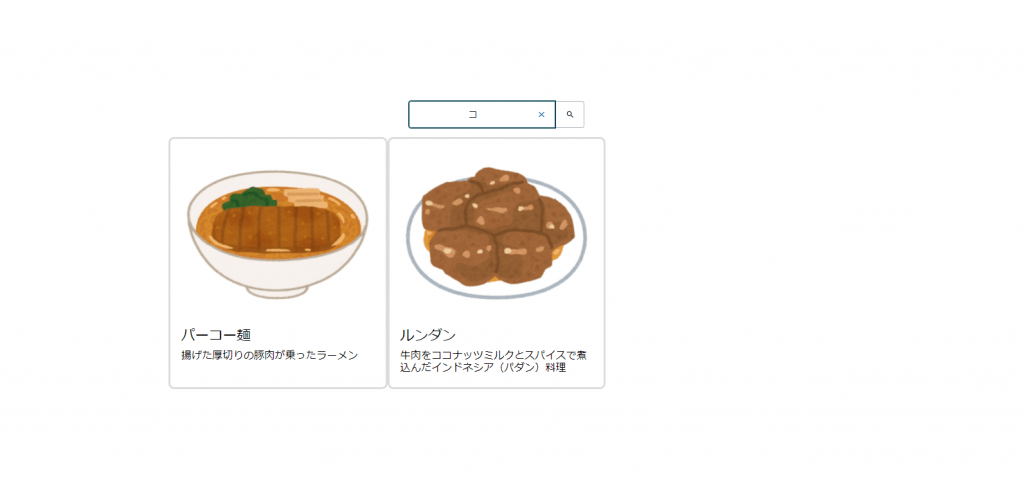
例えば、descriptionという要素に対してのみ検索を行いたい場合は、
searchFilter={ (item,text) => (item.description.includes(text))}このように記述することで、

今までテキストすべてに検索がかかっていたところを、

料理の説明文に対してのみ検索できるようになりました!
type
このプロパティでは、コレクションのタイプをlistまたはgridで指定することができます。
Amplify Studioでも指定できますが、typeで指定することで、amplify pullせずにコレクションのタイプを変えることができます。
おわりに
今回は、AWS Amplify Studioから生成されるコレクションコンポーネントのプロパティについて調べてみました!
まだまだ私が調べ切れていないものもあると思うので、これからも AWS Amplify Studio を触ってみて、新しい機能を探していこうと思います!
最後まで読んでいただきありがとうございました。
P.S. 最近セロリも初めて食べたのですが、セロリもめちゃめちゃ美味しいですよね?







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


