自己紹介
どうも皆さん初めまして。2024年入社の引地涼です。
鹿児島生まれ鹿児島育ち。
日豊本線で桜島を眺めながら鹿児島高専に通っておりました。
高専プロコンには競技部門で3回出場、FIXERもそこで知りました。
趣味はゲーム、読書、酒。A型のくせに部屋散らかりがちで、面倒なことが苦手。そんな私がやっていた研究について簡単に紹介していきます。
手書きはめんどくさいって話
手書きレポートがめんどくさい!!!
この記事を読んでいる学生/元学生の皆さん、そうは思いませんか?そう思っていませんでしたか?
生成AIも進歩してきた昨今、GaiXer君に手伝ってもらってレポートの中身はできたのに、変な方針により手書きでないと受け付けない......なんてこと、あると思います。
そこで私は「機械に書かせれば良いじゃないか!」と思い付いたわけです。単純ですね。
とはいっても、これは誰にでも思いつくようなこと。実際世の中には、機械にペンを持たせて文字や絵を描くツールはたくさんあります。(ペンプロッタ で検索してみてね)
ただまあ、簡単に想像のつくことなのですが。そう。字がきれいすぎて機械に書かせたことがめっちゃバレる!
それもそうで、普通文字を印刷するときにはフォントというものを使います。当たり前なんだけど一文字につき一種類の登録が原則。つまり並べれば整って見えるし同じ文字が連続すると「あれ、おんなじ形じゃない?」とバレてしまうわけなんですね。
これを解決している方法を編み出した偉大なる先人もいます。自分が書いた字をいくつか読み込んでそれらの間でちょっとづつ変化させることで書いた本人の字っぽく見せつつ"同じ形の文字が出てこない"字を作る......スゲーッ!
とはいいつつも、自己紹介で言った通り面倒くさがりの私。同じ字を何回も書いてライブラリを作るのが面倒くさい!そうだ!もとから世の中にあるフォントを弄って人間が書いたような汚い字にしてしまおう!そう思いつきました。
フォントについてのかる~いお話
フォント、いろんなところで目にする機会が増えてきたと思いますが、意外と種類があるってこと、知っていますか?
ゴシック、明朝......そういったものではなく、ビットマップフォント、アウトラインフォント、ストロークフォントと呼ばれる物たちです。
簡単に解説すると、ビットマップフォントは文字の形をドット絵のようにして表現しているフォントで、サイズを変えなければ容量少なくきれいに出せる。
アウトラインフォントは文字の輪郭をなぞって書くフォントで、いろんなサイズでいろんな形のものを出せる。いわゆる囲み文字みたいな感じ。
ストロークフォントは文字の中心線だけを使って書くから、いろんなサイズで出せる割に容量が少なくて済む。
世の中にあるフォントの大半はアウトラインフォントなんだけど、ペンプロッタとかレーザーで刻印したりだとか、線一本一本が太くなったりするとストロークフォントのほうがきれいに書けたりするのです。人間も囲み文字で書くよりは普通に書いたほうがきれいに書けるでしょ?
私の研究では、将来的にペンプロッタで書くことも考えて、ストロークフォントをベースにして作りました。
使用させていただいたフォントはKanjiVGというやつです。漢字ひらがなカタカナ含むストロークフォントのデータがSVGファイルの形式で保存されています。
で、結局何をやったのか
SVG形式でフォントのデータが格納されている、ということは線のデータがテキストで保存されているということ。つまり、プログラムで弄れるってこと。
今回は、SVGを表示することができるHTMLと、SVGで遊ぶためにJavaScriptを使います。
SVGファイル内にはそれぞれの線のデータが入っていて、どこからどこまでどんなふうに線を引く、みたいなのが座標と宣言文で書かれています。
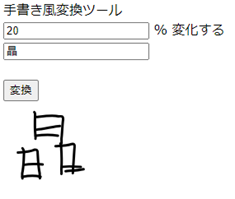
やることは簡単単純。SVGファイルの中から線を構成している部分を見つけて、疑似乱数で始点と終点の位置を変えたり線の傾きを変えたり......してたらこんなことに。

読めなぁぁぁぁい!字の形が保ててないぞ引地ィ!というわけで始点は元の位置からあんまり移動させないことに。
で、やってみたら意外とうまいこといきました。例えるとするなら「きれいに書こうとしているけど時間なくて少し雑になった字」みたいな。見たほうが早そう。
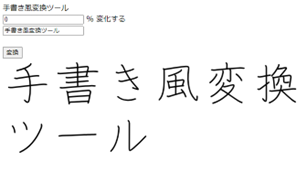
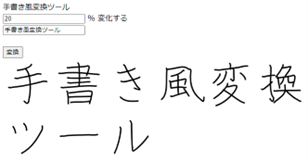
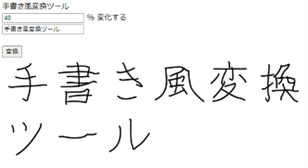
出来上がったものがこちらになります



これが生成された文字。0はベースのフォントのままで、20/40と数字が増えるにつれて線のランダム感が増していきます。
皆さんはどんな感想を抱きましたか?
ちなみに同じ文字をたくさん並べてもおんなじ文字は登場しません。これならバレない!と思う。

まとめ
というわけで、まるで人間が書いたかのような手書き風文字の作成をやってました。
そんなに難しいことはやれていないですがなんとか完成させて卒業しました。
社会人になってもこんな感じで変なおもしろそうなことやっていきたいですね!








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


