
はじめに
今回はFlutterを使うための環境構築を行います。
最近はあまりblogを書いていませんでしたが、せっかく今回バタバタしたので、残しておこうと思います。
今回このblogを書こうと思った理由として、かなり環境構築に手間取り(エミュレーターが使えなかったり┐(´д`)┌ヤレヤレ)、今後作成することがあった際に二度と同じ思いをしたくないと思ったためです。
DartSDKをつかってfvmをダウンロードしFlutterを使う方法を現場では使いましたが、環境変数を自分で設定したりしなければならず普通にめんどくさすぎたのでChocolatey(choco)のほうが簡単で環境変数の変更などもコピペしたコードで行ってくれるので、2通り紹介しようと思います。
まず、fvmはどんなことができるのか、なぜ必要なのかについて説明していきます。
エミュレーターが使えなかった人に向けての内容も最後に書いてあるので参考にしてください。
fvmとは
fvmとはFlutterのバージョン管理ツールです。
プロジェクトごとのFlutterバージョンの切り替え、Flutterのバージョン管理、Flutterのバージョン固定を行うことができます。
fvmを使用することで柔軟なFlutterの開発環境を構築することができます。特に、複数のプロジェクトを同時に開発している場合や、Flutterのバージョンを頻繁に切り替える必要がある場合には、fvmの使用すると作業が楽になるというメリットがあります。
DartSDK経由でfvmをダウンロードする
実際に私が現場で採用したfvmのインストール方法は【DartSDK経由でfvmをインストール】でした。
好みでDartSDKにした、もともとDartSDKが入っていたからとかではなく、普通にしくったってやつですね。遠回りした気分です。まあ、知見が広がったので遠回りも悪くないです。
DartSDKをもともとインストールしている人は追加のパッケージのインストールをせずにfvmをインストールできます(o^―^o)
DartSDK経由でfvmをインストールするメリットとして、DartSDKとfvmが同じバージョンを使用しているため互換性の問題が少ないことも挙げられます。
DartSDKをダウンロード
DartSDKをダウンロードしていきます。
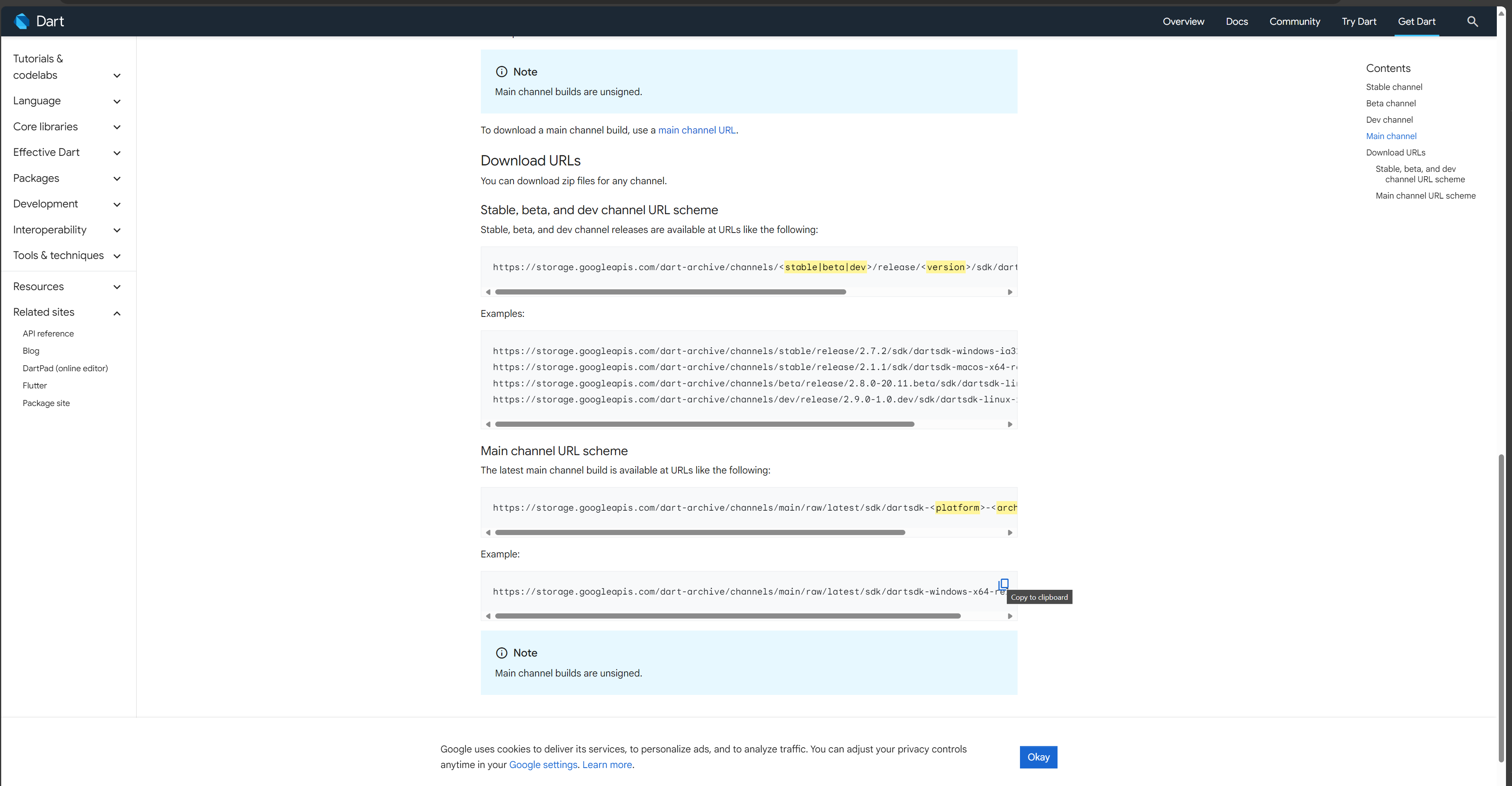
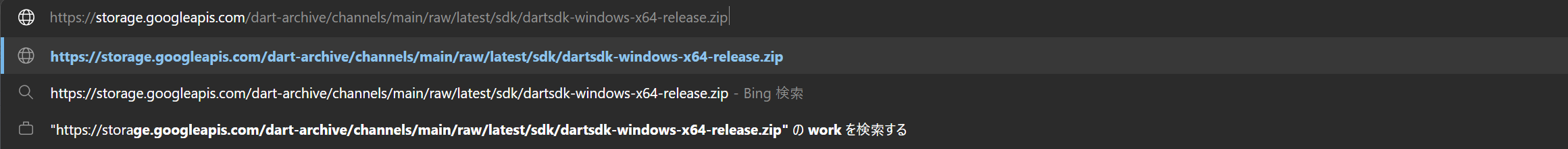
Archive | DartDartSDKarchiveのDownloadURLをクリック、スクロールしていくと一番下が最新版なのでそのURL をコピーし、ブラウザの検索バーにペーストします。


Zipがダウンロードできたら、解凍してください

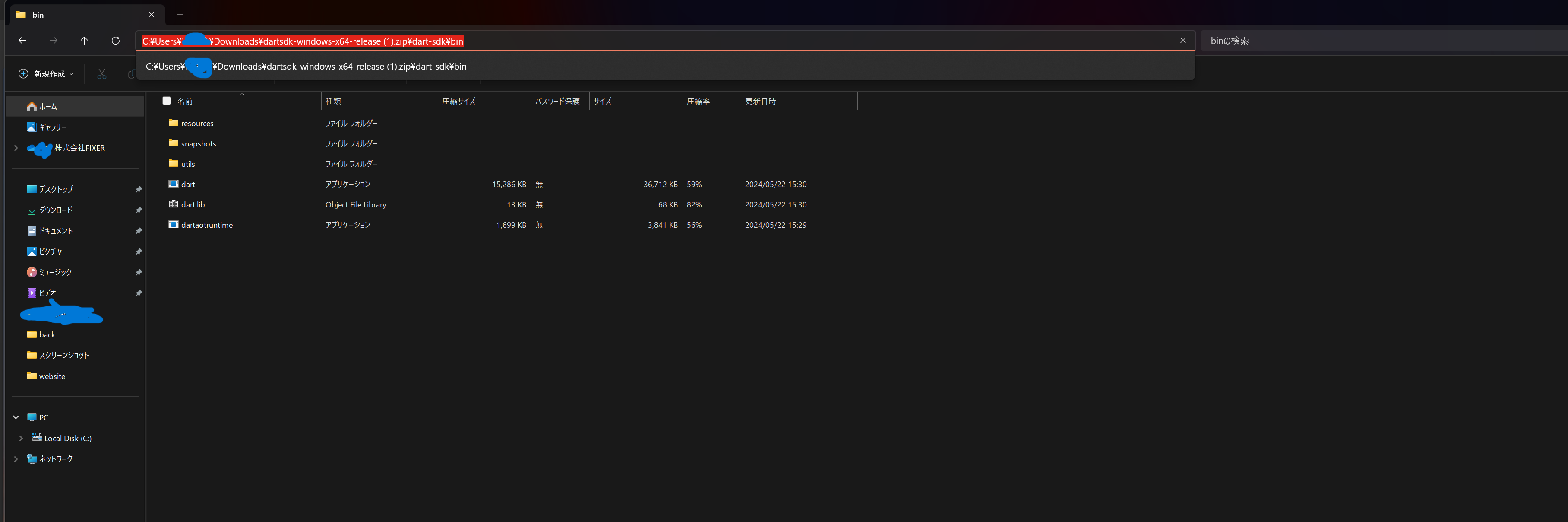
Binフォルダまで移動しpathをコピーします。
設定→システム→ユーザー環境変数のpathをクリックし編集を選択し新規作成から、コピーしたパスを入力します。
コマンドプロンプトを開く
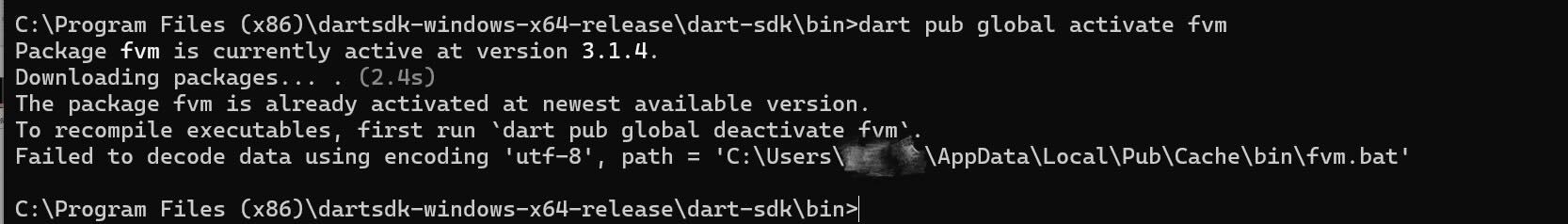
コマンドプロンプトで「dart pub global activate fvm」と入力します。
最後に「fvm --version」を実行してバージョン情報が表示されればインストール完了です

Chocolatey(choco)経由でfvmをダウンロード
TechBlogで紹介するために実践した方法です。結論から言うと、こっちがおすすめです。
Chocolatey(choco)を使用してfvmをダウンロードする場合のメリットは、Chocolateyがパッケージマネージャーとして機能し、依存関係の解決やアップデートの管理を自動的に行ってくれることです。また、他のソフトウェアのインストールや管理にも利用することができます。
Chocolateyをダウンロードする
Chocolatey Software | Chocolatey - The package manager for Windows
ROSの説明通りにやっても警告が出てしまい、インストールができなかったため、DartSDK使ったというのもあって、blogのためchocolateyインストールの手順を再現するのに困っていました。
が!解決し、インストールしかけた時のフォルダが残っていたことが原因でした(/_;)削除したらインストールできました(^▽^)/
一度インストール手順ミスるとこうなるので注意が必要です。
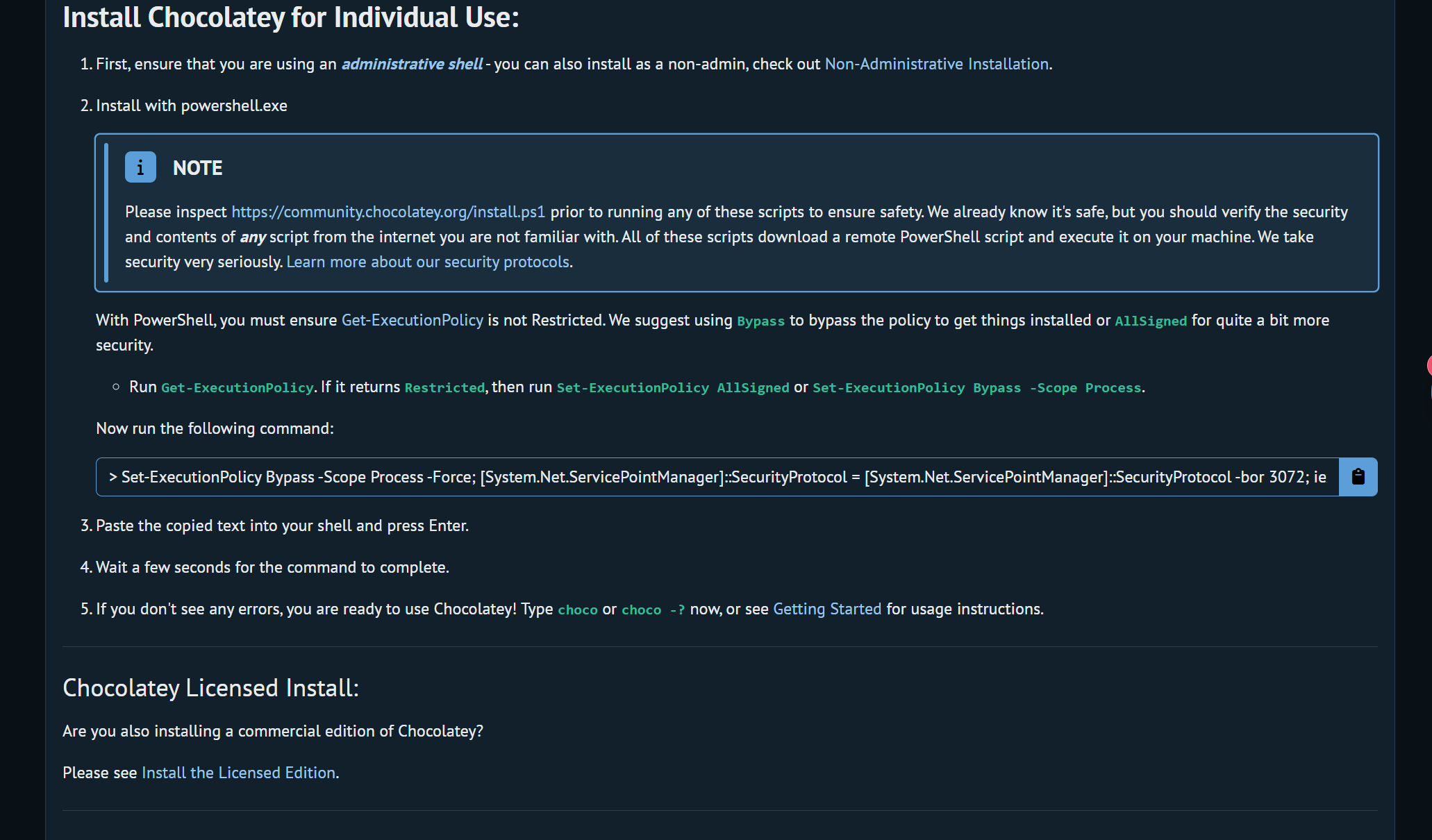
以下がChocolateyのインストール手順です。
Powershallを右クリックし管理者ツールで開きます。以下の表示が出ますので

「はい」を選択し

Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
をコピーし、ターミナルに入力します。

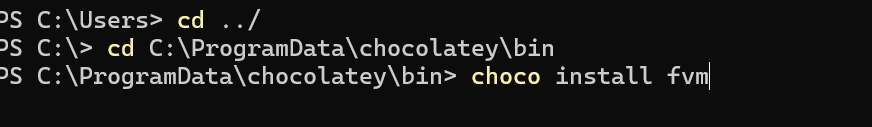
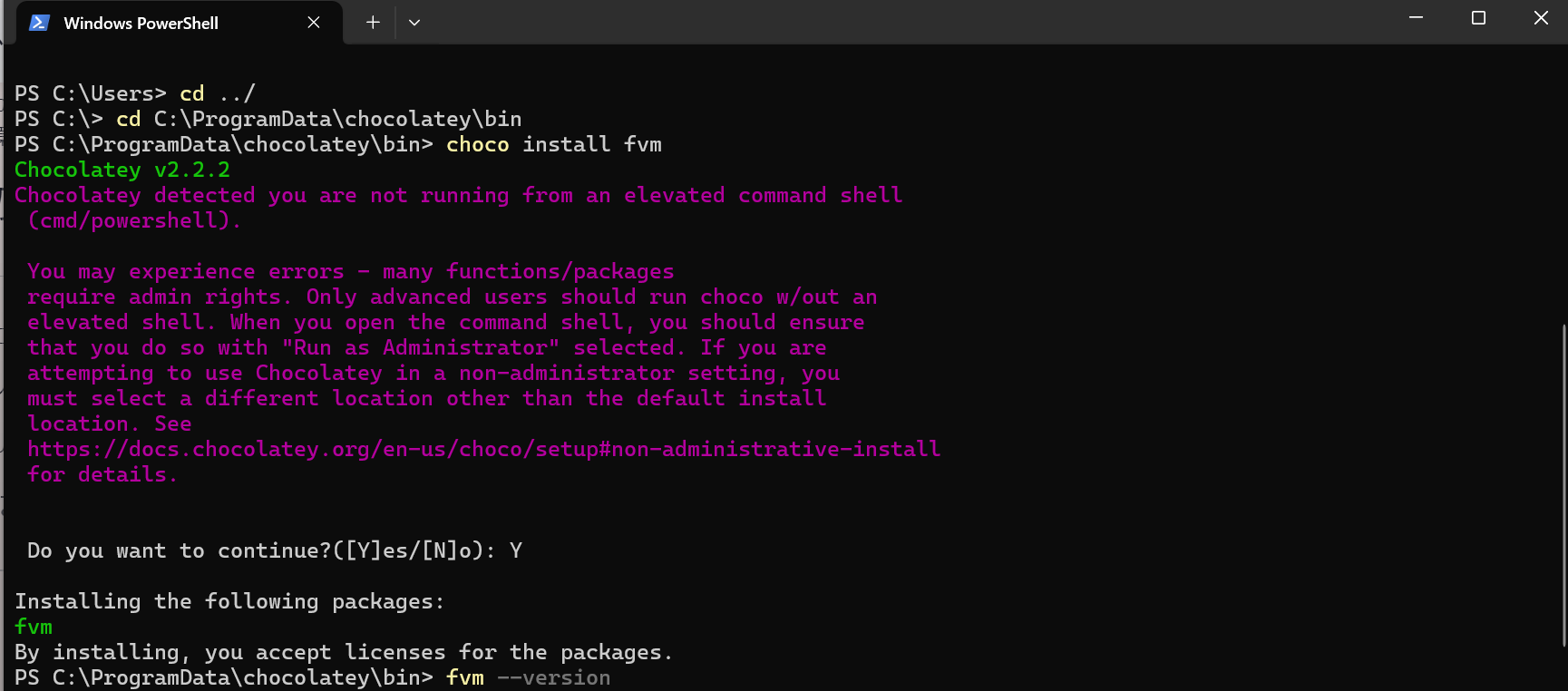
その後binフォルダで、「choco install fvm」を実行します。

Do you want to continue?に対しYを実行。
Installing the following packages:の表示が出たので完了~。
最後にfvm --versionを実行してバージョン情報が表示されればインストール完了です。

DartSDKの時は自分でpathを通す必要がありましたが、先ほどコピペしたものでパスを通せるのでいちいち自分で登録しなくていいのが楽でした。Σ( ̄ロ ̄lll)
Flutterを使う
VScodeでFlutterの拡張機能をインストールし、ターミナルで「fvm flutter run」を実行するとfvmFlutterを使うことができます。

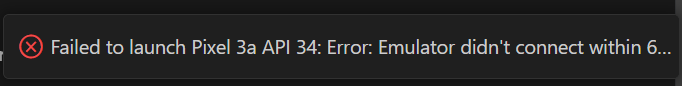
エミュレーターが起動しないときの対処法
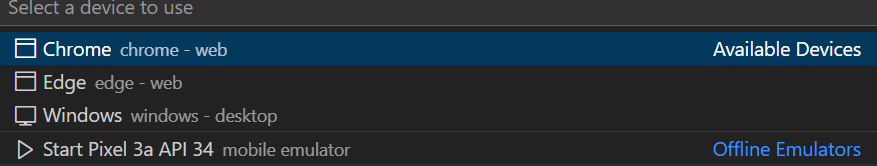
Shift+Ctrl+pでコマンドプロンプトを開きselect deviceを入力しエミュレーターを起動させようと思ったのですが

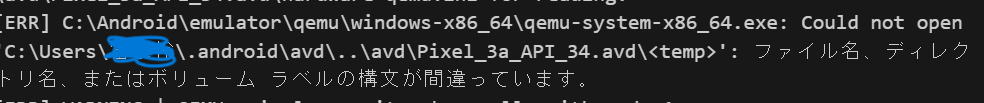
こんな感じで。Startpixelの箇所がエミュレーターを起動させるとこなのですが。。。


エラーが出てしまいました。私自身のユーザー名はが日本語表記なのが原因ポイ。
ということで、ローカルユーザーでエミュレーターを起動させることにしました。
以下がローカルユーザーの作成手順です
設定<アカウント<その他ユーザーを選択

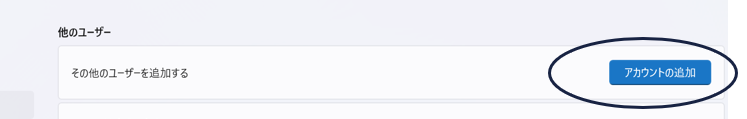
【その他のユーザーを追加する】にあるアカウントの追加を選択

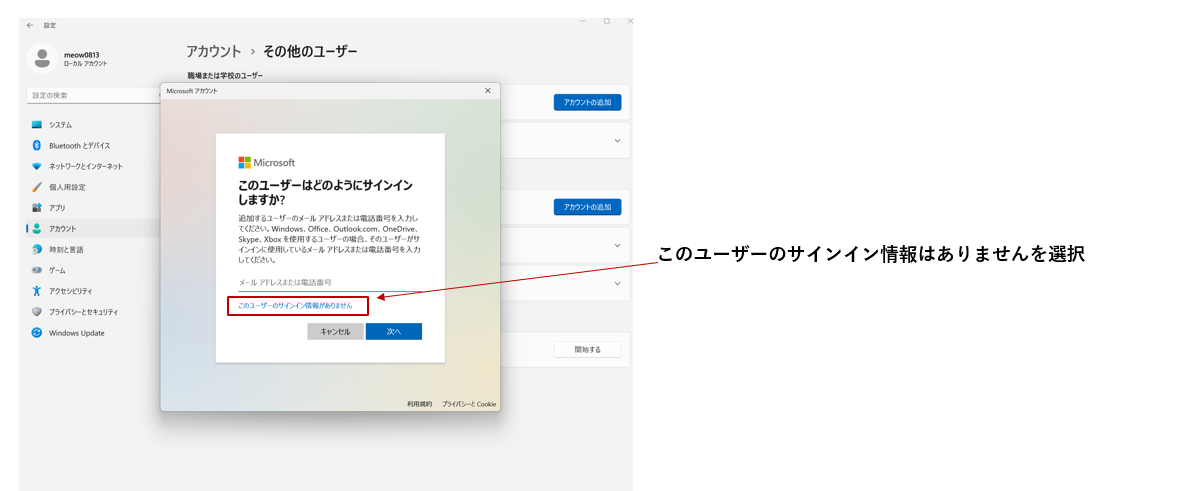
「ユーザーのサインイン情報はありません」を選択

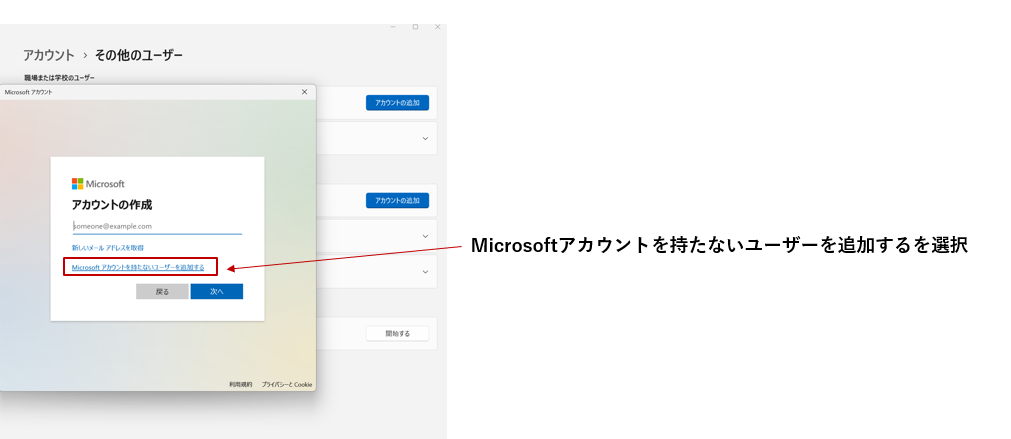
Microsoftアカウントを持たないユーザーを追加するを選択

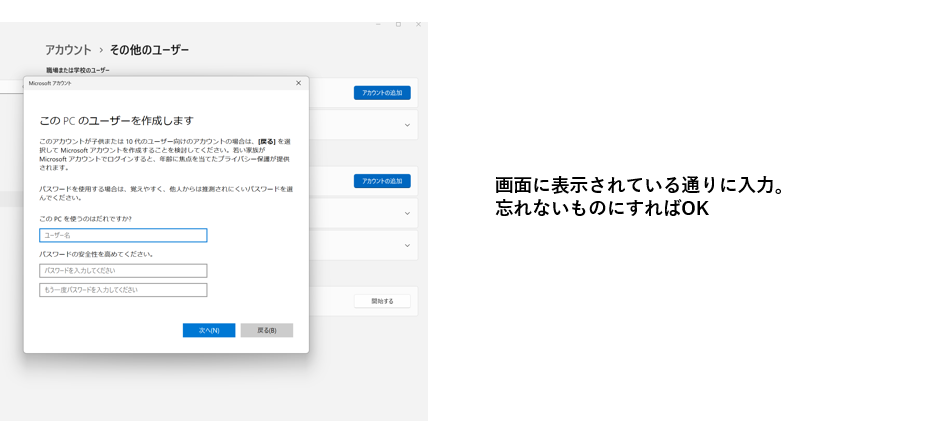
画面に表示されている項目を埋めていく

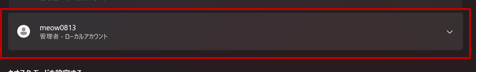
他のユーザーの欄に追加されたのを確認。

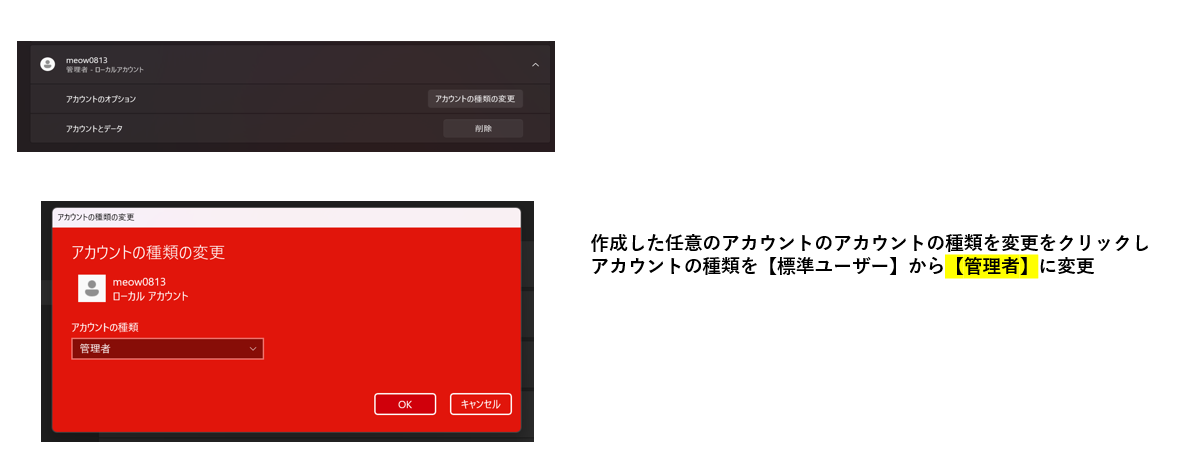
作成した任意のアカウントのアカウントの種類を変更をクリックし、アカウントの種類を【標準ユーザー】から【管理者】に変更。
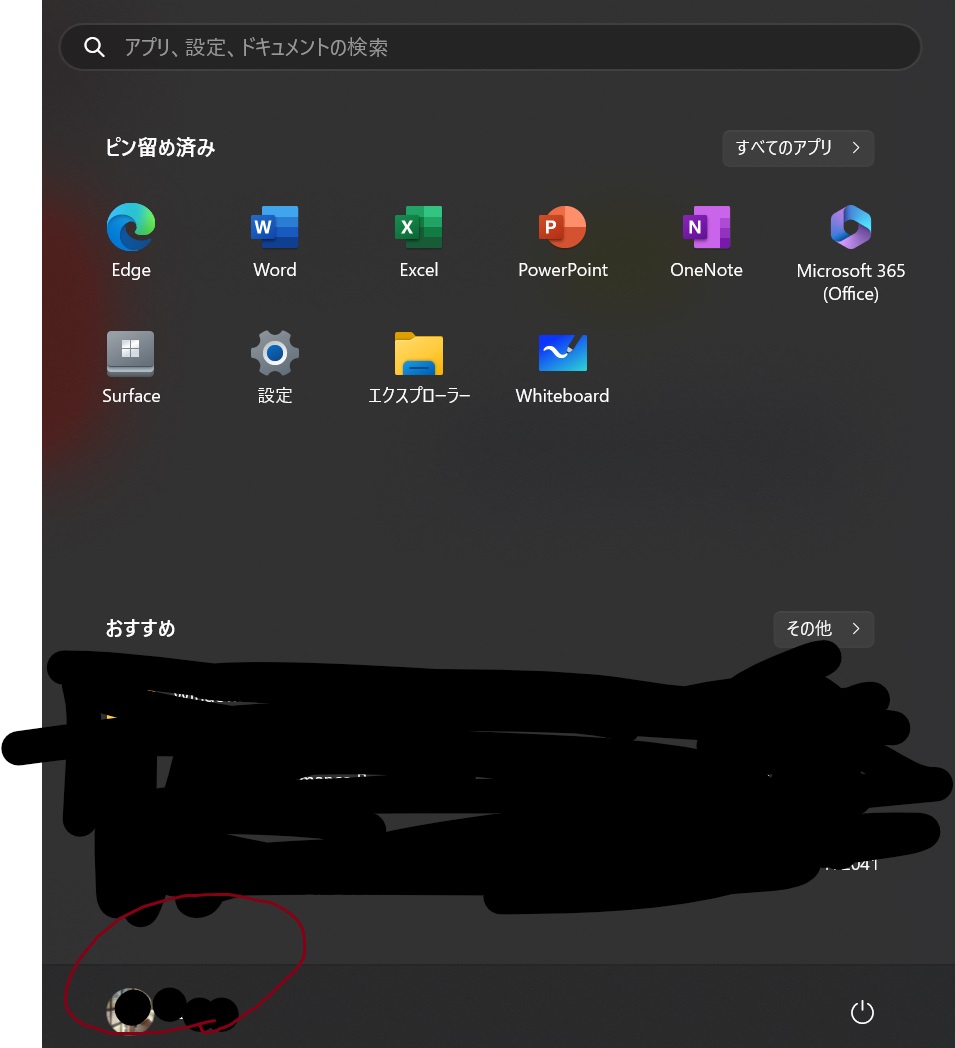
Windowsボタンを押し

赤丸の箇所をクリック

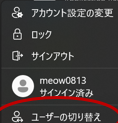
ユーザーの切り替えから先ほど作成したアカウントを選択する。

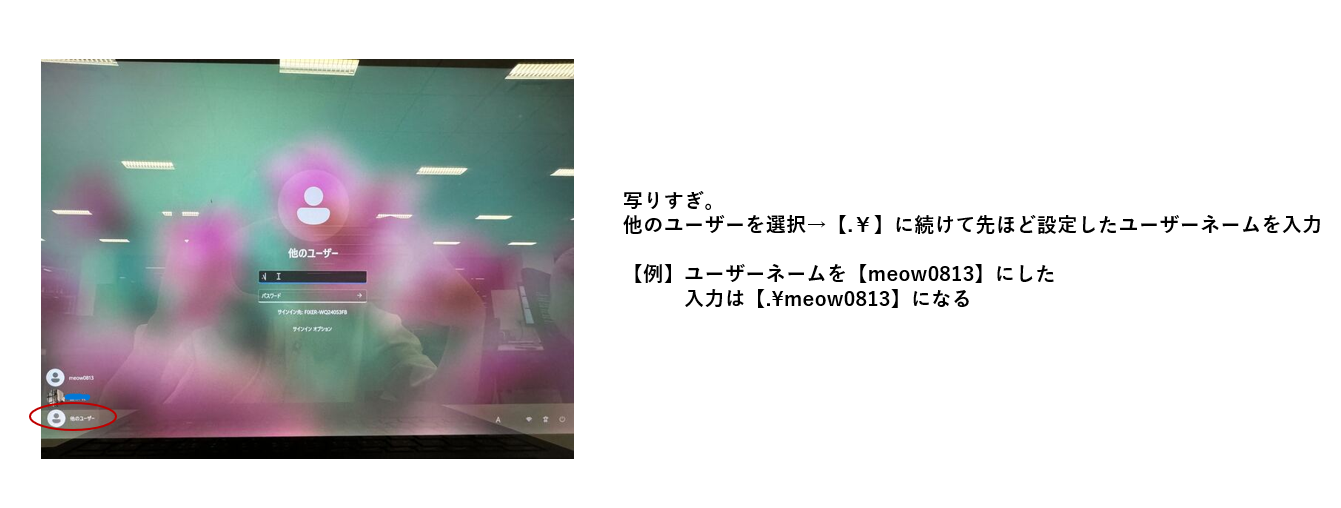
他のユーザーを選択→【.¥】に続けて先ほど設定したユーザーネームを入力。
【例】ユーザーネームを【meow0813】にした
入力は【.\meow0813】になる
ユーザーを切り替えることによってエミュレーターを使えるようになりました。
おわりに
今回はFlutter、エミュレーターを使うための手順の説明でした。
いろいろなものが他サイトでも紹介されていますが、1から環境構築し自分がわからなかったことの復習もかねて書きました、Flutter、エミュレーターを使う際の参考になればいいなと思います。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


